【目录】
- 如何开发出一款仿映客直播APP项目实践篇 -【原理篇】
- 如何开发出一款仿映客直播APP项目实践篇 -【采集篇 】
- 如何开发出一款仿映客直播APP项目实践篇 -【服务器搭建+推流】
- 如何开发出一款仿映客直播APP项目实践篇 -【播放篇】
前言:有了服务器的构建 ,就可以将手机端采集视频传输到服务器 ,可以在从服务器拉流,实现直播,延迟大约3-4秒!
效果图

Mac搭建nginx+rtmp服务器
参考推酷:Mac搭建nginx+rtmp服务器
步骤:
打开终端, 查看是否已经安装了Homebrew (Mac上好用的第三方安装管理工具), 直接终端输入命令
man brew如果Mac已经安装了, 会显示一些命令的帮助信息. 此时输入Q退出即可, 直接进入第二步.反之, 如果没有安装,执行命令(命令行已更到最新 )
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"如果安装后, 想要卸载
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/uninstall)1.【安装nginx+rtmp服务器】
先clone nginx项目到本地
brew tap homebrew/nginx执行安装:
brew install nginx-full --with-rtmp-module此时, nginx和rtmp模块就安装好了输入命令:
nginx在浏览器里打开http://localhost:8080如果出现下图, 则表示安装成功

安装成功
如果终端上提示
nginx: [emerg] bind() to 0.0.0.0:8080 failed (48: Address already in use)
nginx: [emerg] bind() to 0.0.0.0:8080 failed (48: Address already in use)
nginx: [emerg] bind() to 0.0.0.0:8080 failed (48: Address already in use)
nginx: [emerg] bind() to 0.0.0.0:8080 failed (48: Address already in use)
.....
则表示8080端口被占用了, 查看端口PID
lsof -i tcp:8080
根据端口PID, kill掉(这儿的9603 换成你自己8080端口的PID)
kill 9603
然后重新执行
nginx
, 打开http://localhost:8080
3.配置nginx和ramp首先我们查看nginx
安装到哪了
brew info nginx-full
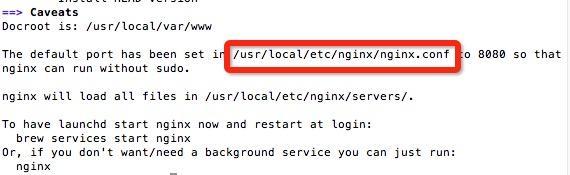
如图, 找到nginx.conf
文件所在位置

通过vim或者点击Finder->前往->前往文件夹->输入/usr/local/etc/nginx/nginx.conf->用Xcode打开nginx.conf
直接滚到最后一行, 在最后一个}(即最后的空白处, 没有任何{}) 后面添加
# 在http节点后面加上rtmp配置: rtmp {
server {
listen 1935;
application rtmplive {
live on;
record off;
}
}}
然后重启nginx(其中的1.10.1要换成你自己安装的nginx
版本号, 查看版本号用nginx -v
命令即可)
/usr/local/Cellar/nginx-full/1.10.1/bin/nginx -s reload昨天, 就在执行这段命令的时候, 坑出现了.(如果你命令执行成功, 重启成功了, 没有没有任何异常, 请直接跳转到下一步)执行命令的时候, 报异常
nginx: [emerg] unknown directive "rtmp" in /usr/local/etc/nginx/nginx.conf:119
rtmp成了未知指令. 我赶紧Google, 将其中的答案都试了一遍, 这个bug涛声依旧. 最后实在没办法了,brew list查看所有安装的模块, 才发现是自己手动敲命令的时候, 将nginx-full变成了nginx -full.
上解决方案:卸载nginx
brew uninstall nginx
再次安装nginx
brew install nginx-full --with-rtmp-module2.【实现推流】
主要有两种封装库来实现推流(基于RTMP协议):
- FFmpeg推流
- LFLiveKit推流(采集篇说过)
简介:FFmoeg集成工程中比较麻烦,但是在终端上运行却很方便 所以在2.1中只做本地视频推流测试有了解的可以参考:iOS下使用FFMPEG的一些总结,相对来说LFLiveKit在工程中集成就方便,而且包含采集、美颜、推流与一身所以推荐
2.1 安装ffmpeg,实现本地视频推流
-
执行命令
brew install ffmpegffmpeg时间就要长一点了. 如果速度过慢, 建议翻墙. 不过也才50多M的东西, 耐心一点就好. -
等待的时间里, 再下载一个支持rtmp协议的 VLC 视频播放器
ffmpeg推流以我桌面的一个loginmovie.mp4
(自己准备一个视频文件)为例, 执行推流命令ffmpeg -re -i /Users/sunlin/Desktop/loginmovie.mp4 -vcodec libx264 -acodec aac -strict -2 -f flv rtmp://localhost:1935/rtmplive/room注意: 更换你的视频地址
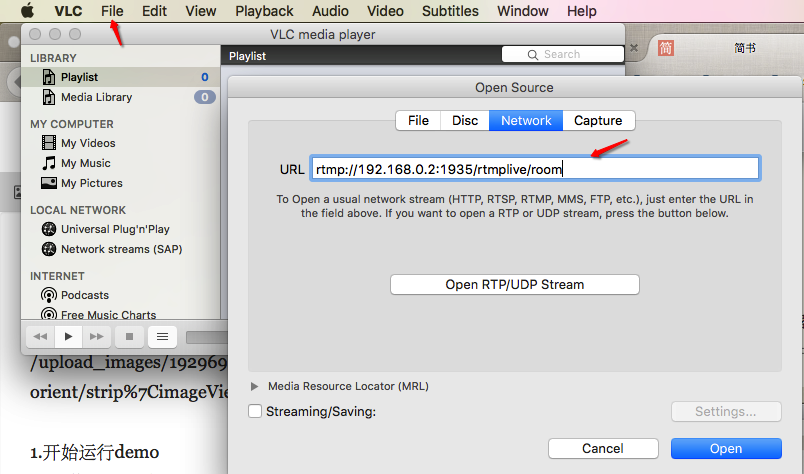
将视频推流到服务器后,打开VLC,然后File->open network->输入:
rtmp://localhost:1935/rtmplive/room
效果如图

2.2 使用LFLiveKit,实现直播推流
将程序运行在真机上只有真机上才能采集到音频 (代码在底部)
注意事项:
#import "CaputuereLiveViewController.h"
#import
/**
**Live
*/ -(void )startLive{
LFLiveStreamInfo *stream = [LFLiveStreamInfo new];
stream.url = @"rtmp://192.168.0.2:1935/rtmplive/room";
[self.session startLive:stream];
}
注意:
由于只是搭建本地服务器测试(实现外网须穿墙)
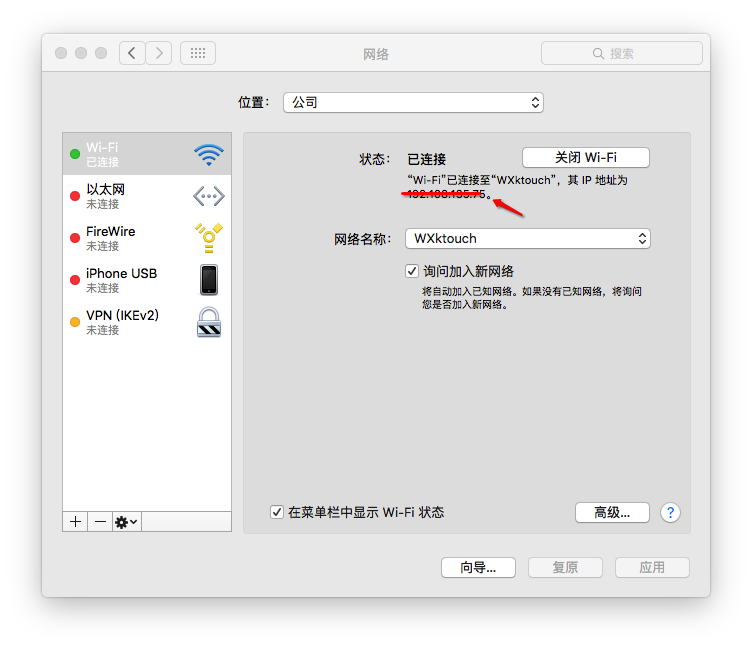
1.运行服务器的电脑和手机保证在同一WiFi下
2.用手机时必须把IP地址 换成你自己的电脑IP(192.168.0.2 ) 不能再用local 本地了

1.开始手机上运行直播程序
2.然后打开 VLC 中 的 file -- Open Network, 直接输入代码中的 url:

有些延迟 耐心等待 :

总结 :到此所有的直播主要大致结束 ,当然一个直播还有许多功能: 礼物、聊天、 弹幕 、连麦等后续整理出来,待完善!喜欢我的朋友可以进行关注!
代码地址:
gitHub : https://github.com/one-tea/ZKKLiveDemo

