如今,随着这种交互方式的不断演变,「下拉刷新」已经不再只是一个简单的功能性作用,越来越多的开发者开始为其添置各种花样属性,比如展显品牌,表达个性,甚至可以埋个彩蛋在里面。本期就为各位精选其中的几个代表,一起来围观「下拉刷新」是如何被奇思妙想的开发者们「玩坏」的吧。
Google+ 中的下拉刷新被设计成了非常具有其品牌特色的四色彩条。

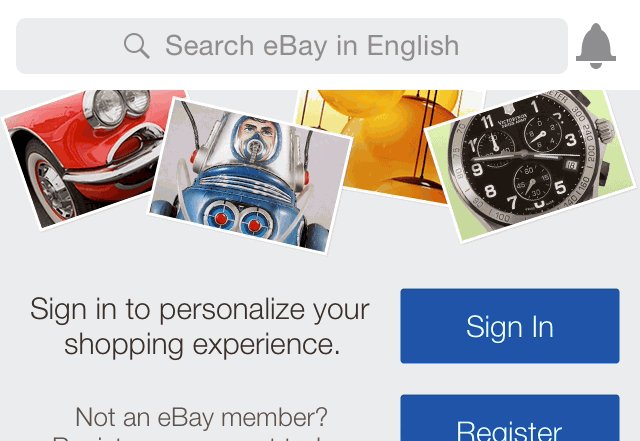
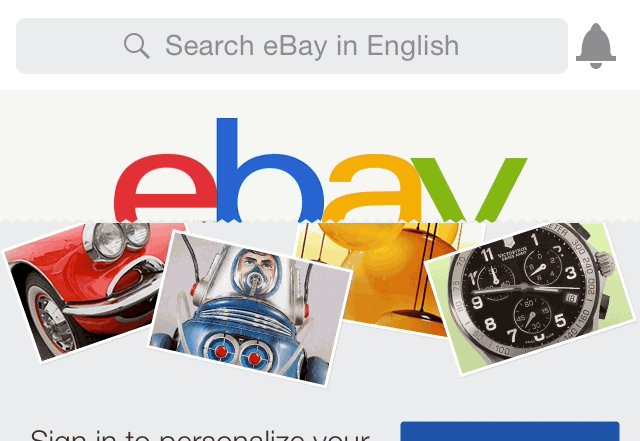
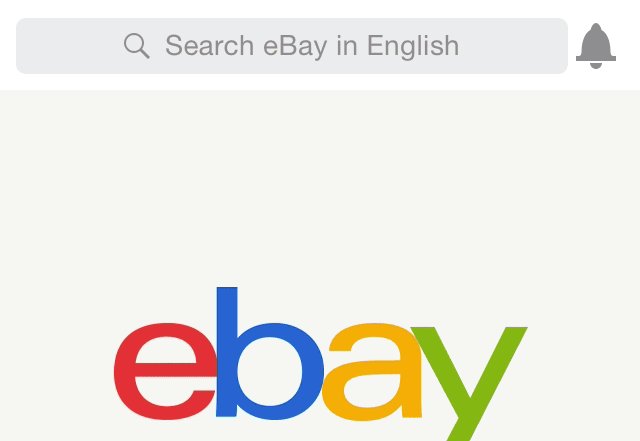
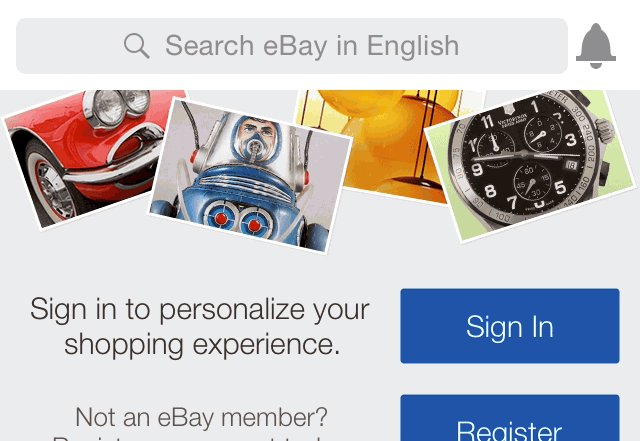
eBay 官方客户端的下拉刷新中藏着自家的大 Logo。

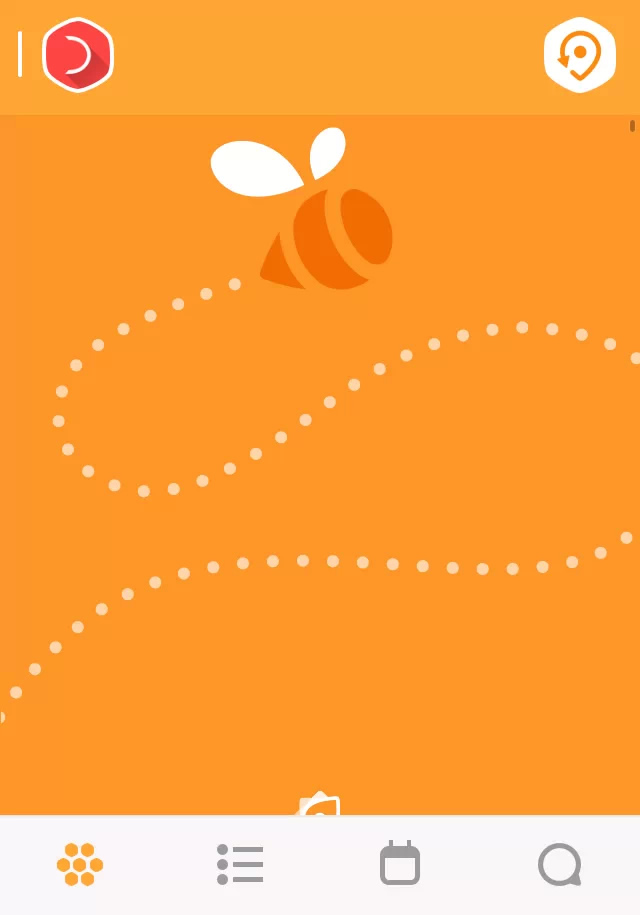
在 Swarm 列表中持续下拉会看到隐藏在其中代表其标识的小蜜蜂。

Snapchat 萌萌的下拉刷新中藏着绚丽的舞姿哦。

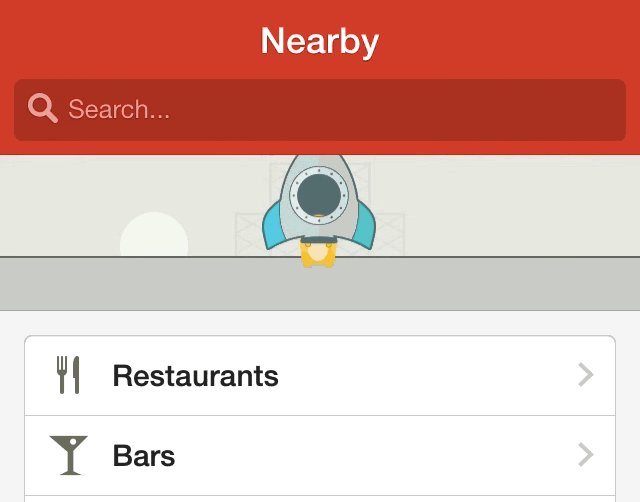
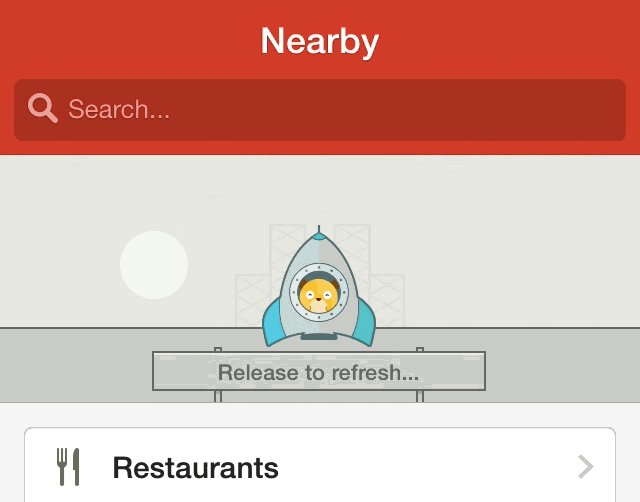
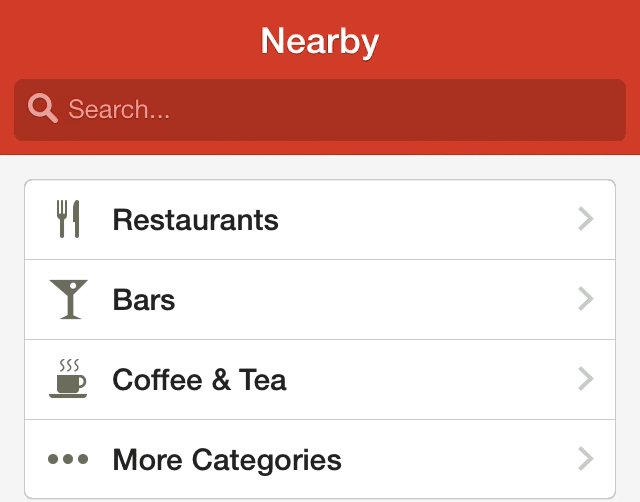
Yelp 的下拉刷新中藏着一只可爱的火箭熊。

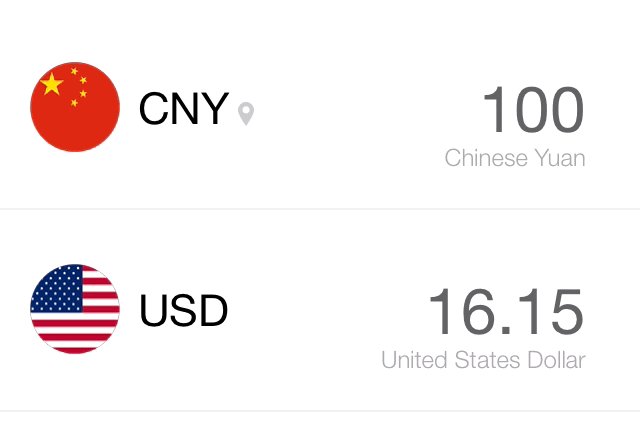
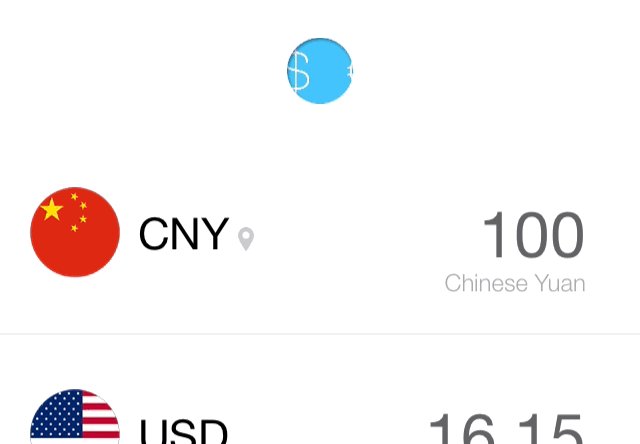
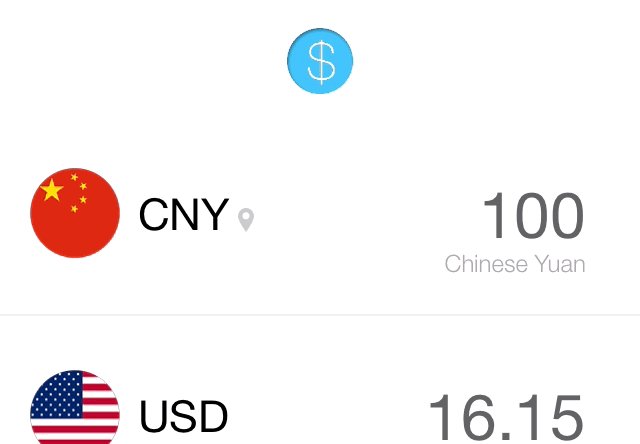
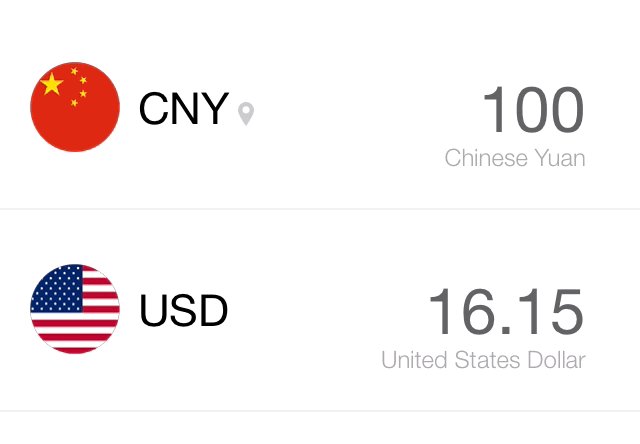
Currenci 将自身的功能特色用动画的设计形式体现在了下拉刷新中。

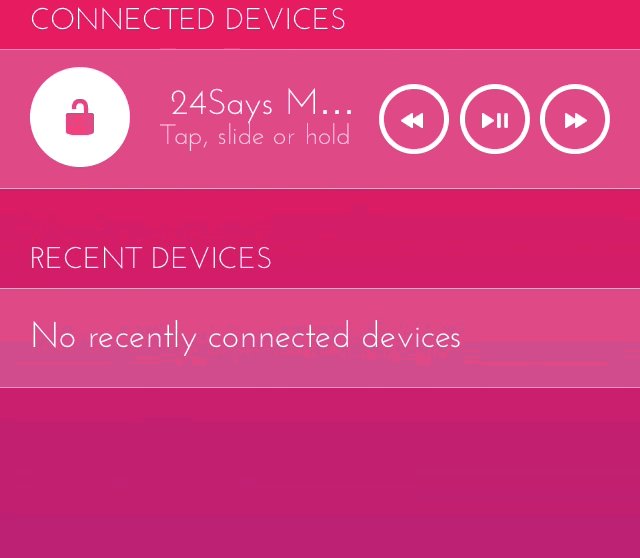
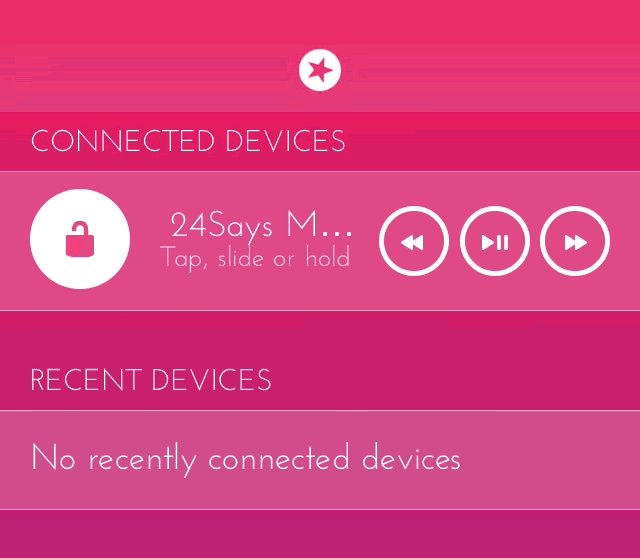
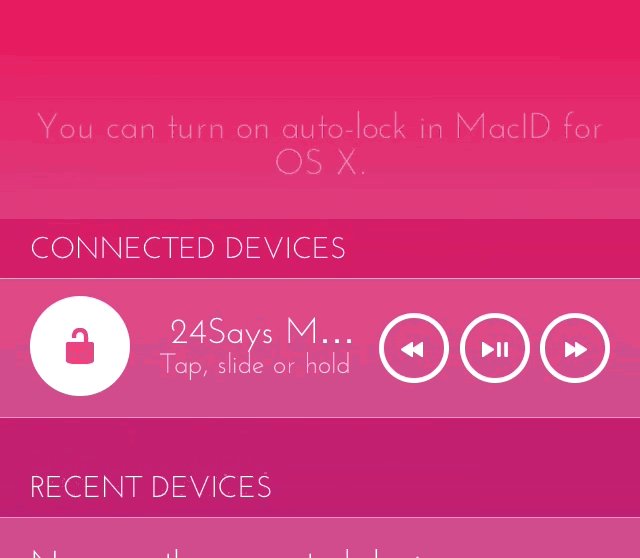
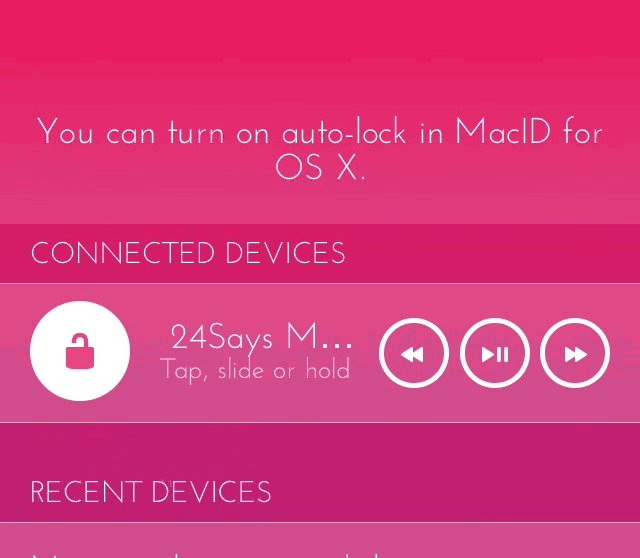
MacID 会在下拉刷新中随机显示有关 App 使用上的小技巧。

口袋购物的下拉刷新中藏着如此萌物,嗯…你乃神人也。

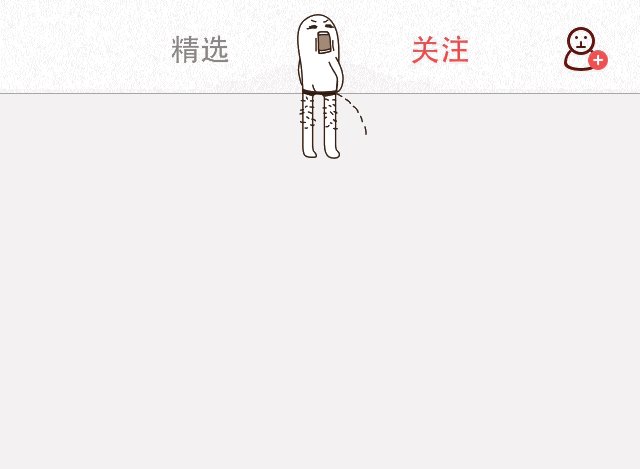
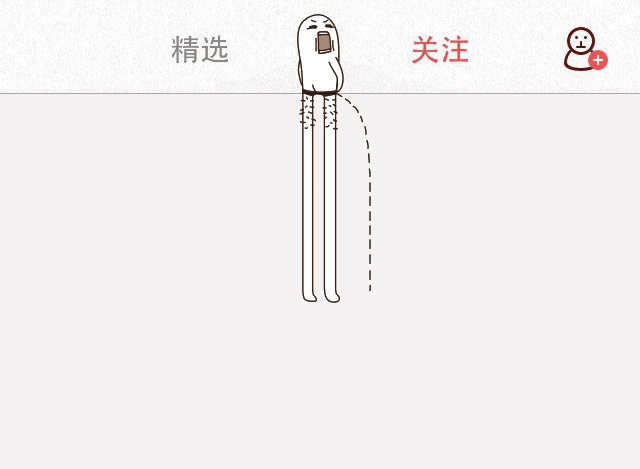
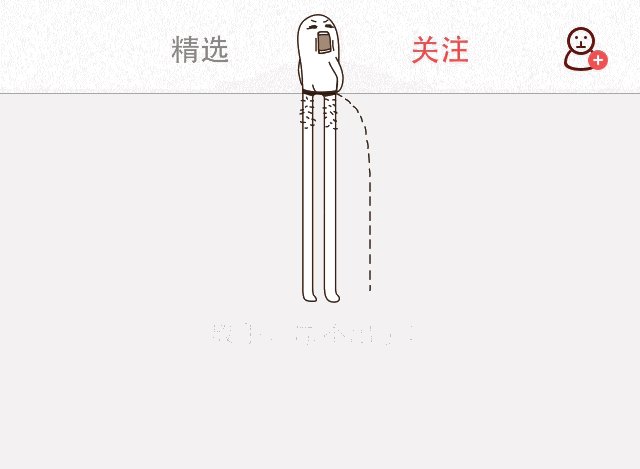
「一下」中很「贱」的下拉刷新。

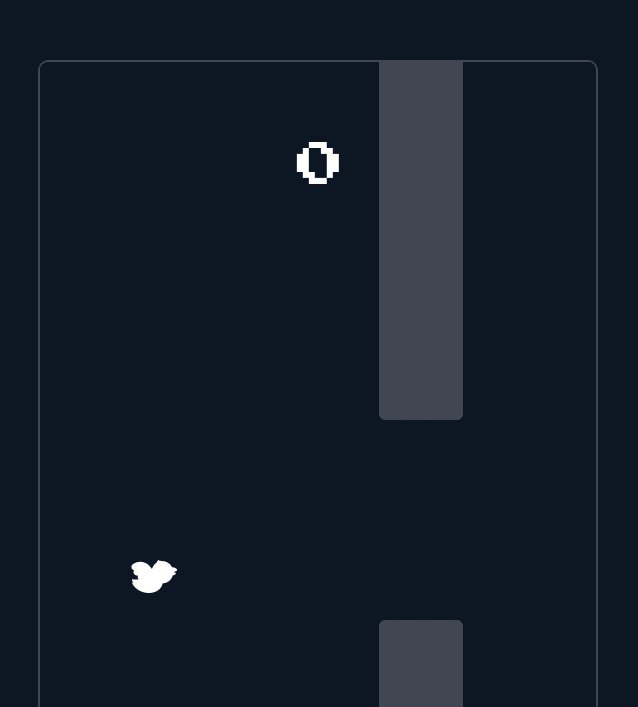
在 Twitterrific 5 中下拉会出现一只破壳而出的小鸟,如果继续下拉,你就可以免费玩到虐心的「Flappy Bird」啦!