面包屑导航实施的误区
使用面包屑导航是一个相当简单的事情,让我们一起来看看一些常见的错误以避免今后使用中再次发生。
1、当你不需要使用面包屑
实施面包屑的一个常见的错误是:使用它们的时候没有意义。

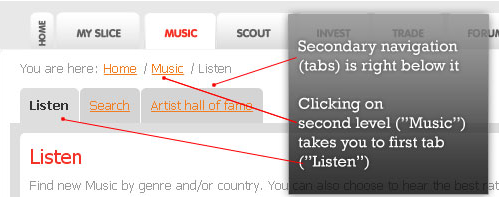
在上面的例子,SLICETHEPIE 网站让用户有太多的导航选项。 (1)(2)面包屑导航(3)辅助导航主导航,非常接近。在此应用程序的痕迹线索,因为坐在下方的较低级别的页面的二级导航,没有使用户更加方便。此外,在面包屑导航("音乐")第二级链接上点击带您回到第一个选项卡("听"),错误地认为,第一个选项卡上一个更高的水平比其他两个是("搜索"和"成名的艺术家 ")。
2、作为主要的导航使用面包屑
如前所述,使用面包屑导航是作为一个可选的协助方式。

范例
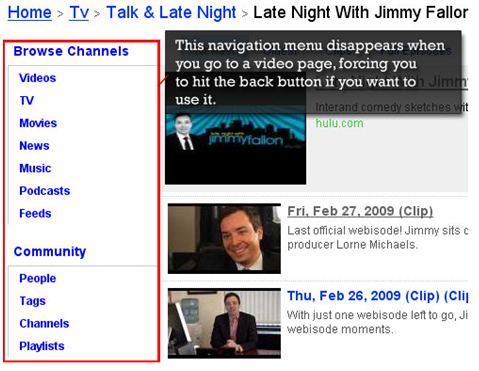
在上面的例子,MEFEEDIA不提供一个观看影片的主导航菜单。虽然有文本页脚部分中的链接导航,但没有导航菜单在页面的内容部分,使得它难以浏览到网站的其他部分。

范例
如果直接到达一个视频网页上 – 也就是说,通过谷歌搜索结果,例如 – 唯一的导航选项,你可能有痕迹线索。或者如果你已经在浏览一个网站的网页,并达到一个页面不显示主导航菜单,你会点击你的浏览器"返回"按钮,进入主菜单。
3、当页面有多个类别的使用面包屑
面包屑导航有线性结构,因此,如果您的网页不能被整齐的类别划分,将很难使用它们。决定是否使用面包屑,在很大程度上取决于你如何设计你的网站层级。当较低级别的页面(或可放)在多个父目录,面包屑路径无效的、不准确,会给用户造成混淆。
面包屑导航设计注意事项
当设计一个面包屑导航时,记住几件事情。让我们看看一些可能出现的问题:
1、什么应该使用单独的链接项目?
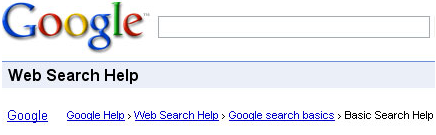
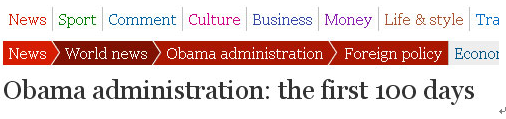
普遍接受的和最知名的分离痕迹径路劲超链接的象征符号(》)"大于"。通常情况下,》符号是用来表示层级结构,在父目录的格式》子目类。

范例
使用其他符号,箭头指向正确的,正确的角度引号(")和斜线(/)。

范例
不同符号的选择取决于该网站的美学设计和使用的痕迹。例如,面包屑过于醒目,干扰到了主导航,反而减弱了主导航
2、应该有多大?
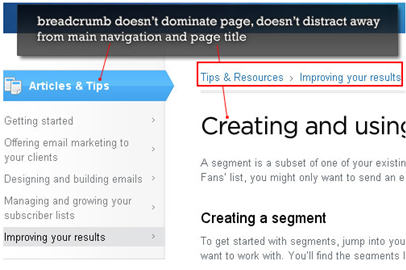
不让你的面包屑主宰页面。面包屑导航的功能,只是作为一个用户(方便)的协助,其大小应传达给用户。因此,比起主导航菜单至少应较小或者不太突出。

范例
您的面包屑导航设计大小时要遵循的一个好的经验法则是:它不应该抓住用户的注意力。
3、应该在哪里设面包屑?
面包屑路径通常显示在页面的上半部分,而在主导航菜单的下面。
面包屑展示
现在,我们已经讨论了面包屑是什么,什么时候,什么地方使用,为什么和面包屑路径展示,我们应该看看一些活生生的实例。在下面的章节中,你会发现伟大的网站,使用路径创新的几个例子。
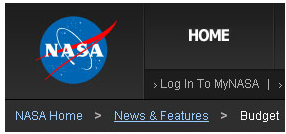
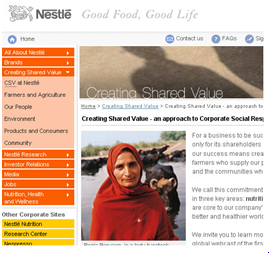
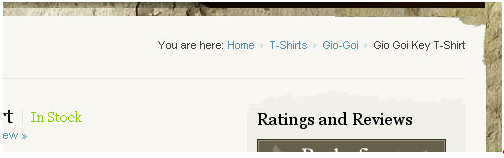
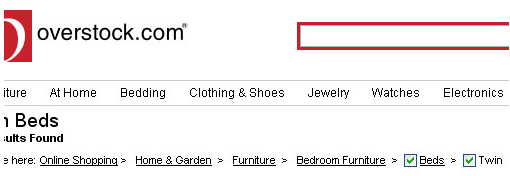
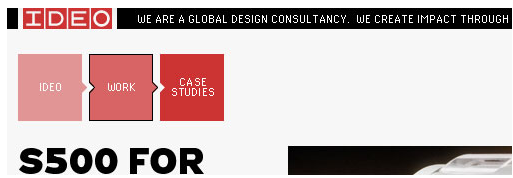
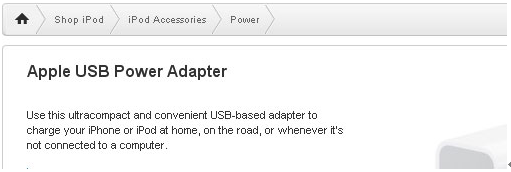
1、经典页面的面包屑






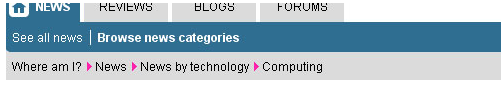
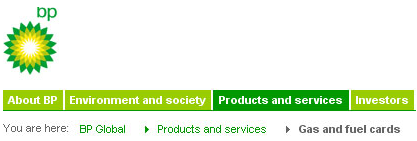
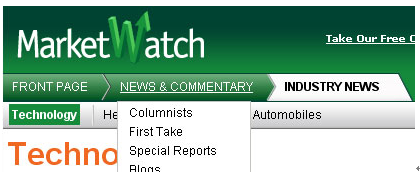
2、用其他符号代替">"
TechRadar UK 和 BP 使用指向右边的三角形。


PSDTUTS和 Martique使用其他层级结构分隔的符号。


Mouse to Minx使用一个直角引号表示页面层级结构。

Jakob Nielsen's Alertbox使用右箭头。

3、超越了简单的文字链接
面包屑设计目前的趋势来看,基本上说,"面包屑没有简单的"。在这些设计中,你会看到精美风格与整体设计以及集成的面包屑。









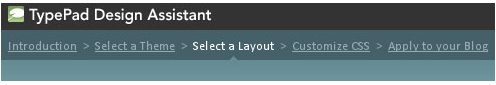
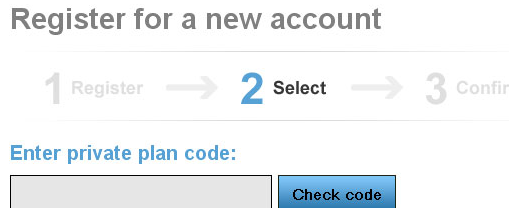
4、为多步过程的面包屑

Statement Tracker使用一个面包屑的痕迹,表明在注册帐户所涉及的步骤,以及一个进度指示器。
5、分导航与面包屑
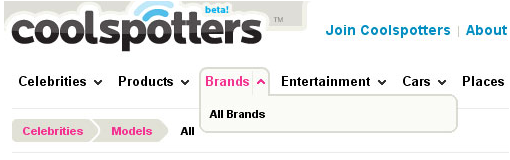
这里有一些例子的链接,点击时或划过的面包屑路径,打开一个子导航面板中列出的附加属性或地点。

划过分导航菜单时,会出现一个面包屑链接悬停。

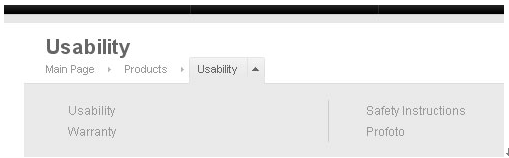
Profoto有独特的面包屑导航:面包屑链接,打开它下面的区域,为用户提供了额外的属性来选择。

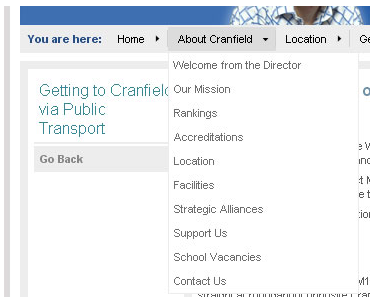
Cranfield University已经出了类似的路径方案,具有双重功能:作为一个为用户的位置指标,作为一个强大的和互动的辅助导航。

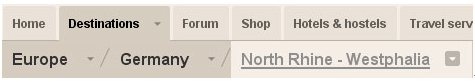
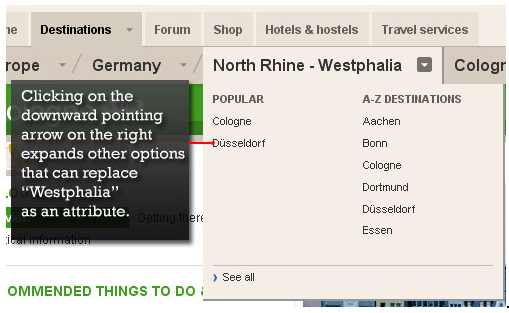
Lonely Planet也有一个弹出的面包屑导航,您可以在其中更改属性。

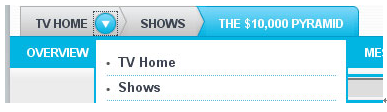
面包屑链接点击该项目的页面,同时点击向下箭头,打开额外的选项。

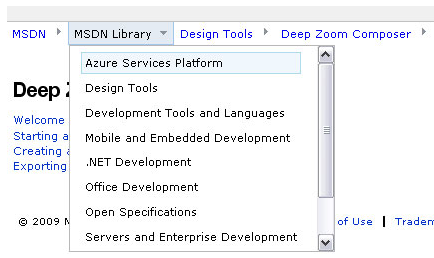
MSDN的面包屑导航。 打开一个可滚动的子导航,列表的用户将鼠标悬停在链接。
6、互动式面包屑
Delicious.com让您删除项目中的关键字标签的痕迹线索,以帮助您快速找到书签。

范例
7、实验例子

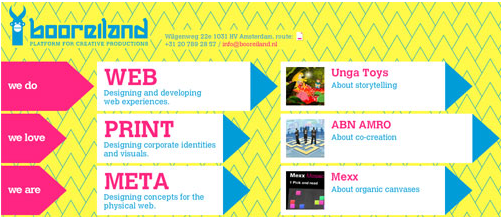
Booreiland使用它的主菜单面包屑式导航,让游客迅速了解他们目前正在观看。

