一、导航栏基本介绍
1.导航栏在哪里?
在UI设计组件中,如标签栏、菜单栏、Tab栏、应用栏、标题栏、导航栏...等诸多类型和叫法中,有很多新人设计师难以区分这些重复叫法以及对应的所在区域。
导航栏位于应用程序的顶部,即状态栏下方,主要用于明确页面位置、层级等,并且连接着父/子级结构页面,权重应高于当前页面的所有内容。如果用户不知道当前所在位置、如何回到上一步的时候,就说明导航栏一定存在问题。虽然在iOS系统中叫做「导航栏」、Android系统叫「顶部应用栏」,叫法不一,但所在位置以及起到的作用几乎一致。

2.导航栏能起到什么作用?
首先,导航栏能告知用户当前所在位置,并提供回到上一步或部分下一步操作入口,不至于让用户迷失方向;其次,以顶部Tab的方式将当前页面内容作出整理分类,并将各类型入口聚合在导航栏,给用户提供全局操作;最后,还能增加品牌曝光,例如容器品牌色、图标品牌色等,甚至在有必要的情况下放置品牌LOGO。

3.为什么有的页面没有导航栏?
当系统想要给用户提供更多信息或用户需要沉浸式的使用体验,这时系统需要弱化、隐藏导航栏来释放更多的页面空间,以备增加单屏页面信息量的空间资源预留。
例如在线上读书、地图导航过程中,系统会将导航栏进行隐藏,因为这时用户的关注点只会长时间停留在内容本身,没有频繁的操作需求,隐藏导航栏既能预留空间,还能减少无关元素对用户的干扰;使用滴滴出行在选择服务车型时,会暂时隐藏导航栏的背景容器,只保留了相关图标操作入口,虽然没有全部隐藏,但对本就不宽裕的地图空间能起到一定的缓解作用,相比上述处在导航过程中,现下场景的操作需求、频率显然要高出许多。

二、导航栏的结构组成
常见的导航栏分为左、中、右结构,主要由返回按钮(左)、标题(中)、辅助操作按钮(右)三部分元素组成,这也是基于大家最常用、常见的布局方式。
在实际应用中,为了满足多元化的产品需求及用户目标,根据不同的场景,导航栏的布局方式也非常多,不管样式多么复杂,这也仅仅是站在设计角度,其目的还是为了让用户操作起来更简单、便捷。下面以iOS的2倍图为例对导航栏进行一一拆解,看看我们所见过形形色色的导航栏到底会用到哪些元素、组件。

1.容器
即导航栏的范围约束容器,所有元素都应该在容器里面。在iOS系统应用中,常规导航栏的固定高度为88px,即便在大标题导航样式下,不管当前的高度是多少,随着界面的滚动,随后也会转换为88px的常规高度,例如iPhone界面、产品经理应用等。
另外,部分应用为了释放更多界面空间,从表面上看不到容器的存在,实际是将容器的不透明度调整为0,逻辑上容器是依然存在的,且各元素依然受到容器的约束,例如滴滴打车界面。

2.标题
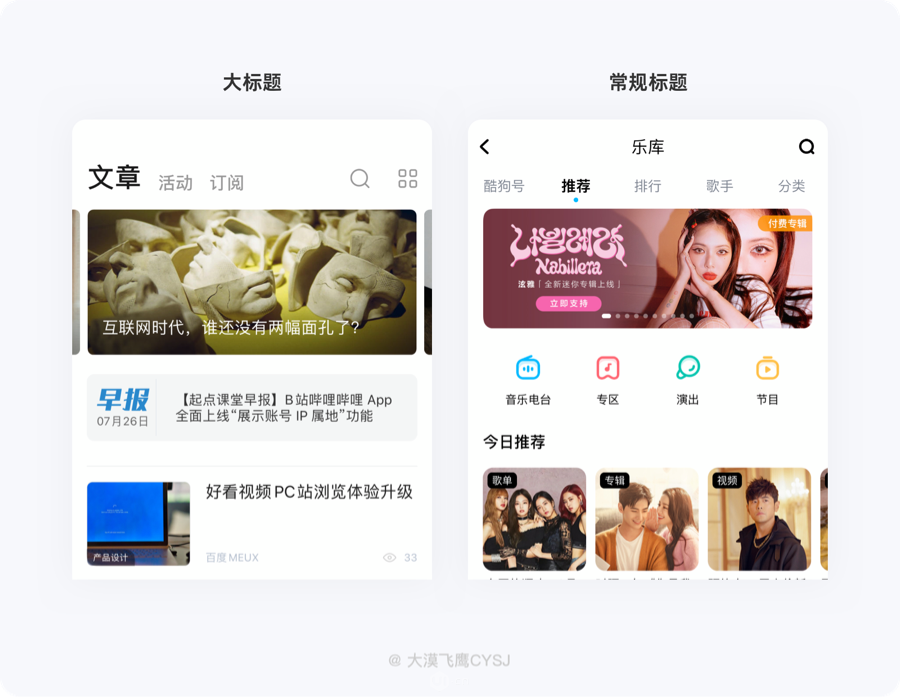
标题用于描述用户当前所在位置或页面的具体所在场景,在iPhone全面屏出现之前,因设备屏幕空间有限,大部分使用常规标题,即34px~40px(栅格所需、笔者常用36px)加粗且居中标题文字。
当全面屏设备逐渐普及后,屏幕的高度得到了进一步扩展,导航栏的可发挥空间必然增加,大标题风格开始兴起,随后也被引入了设计平台规范。大标题导航栏主要取决于产品定位与功能影响,并不单单是设计风格的问题,毫无疑问,大标题能让页面头部有更多的留白空间,呼吸感更强,非常适合产品结构不深、功能单一且体量级别较轻的应用,也就是我们常说的「小而美」,人人都是产品经理平台在这方面做的相当出色。
大标题导航栏的容器高度为192px,字号通常设定在56px~68px(栅格所需、笔者常用64px)的范围,页面上滑后,会恢复到88px的常规高度,标题字号也随之减小。

3.图标
主页面导航栏中的图标比较多元化,例如左侧常见的定位、品牌logo、抽屉菜单入口等,右侧例如搜索、消息、扫一扫、更多……。
二级及以后的页面导航图标相对固定,左侧必定有一个返回到上级页面的“回退”图标,可以是向左剪头、向下剪头、关闭按钮等。需要注意的是,不管设计什么样式,都需要符合“回退”样式预期,确保用户不会产生疑惑。右侧一般放置功能图标,如次级功能延展、信息提交、删除等,最多不超过两个操作入口,避免造成功能层级混乱。

4.按钮
导航栏的左侧已被「返回」图标占领,按钮基本只能放在右侧,且以文字按钮样式居多,主要用于承载页面的辅助操作、功能入口。
当导航有足够的纵向空间时,也可使用如圆形、方形、圆角矩形类型的容器按钮,需通过按钮的形状、大小、填充、描边等样式来确定在页面中的视觉权重,灵活区分主次层级关系,好的导航按钮总能抓住用户的注意力。

5.搜索框
当搜索功能权重较高,用图标、按钮作为入口已不能满足用户频繁的搜索需求时,就会以输入框的方式占据导航栏大部分区域,不仅能突出搜索功能、向用户推荐搜索内容标签,还能提升产品的可操作性,随着搜索框区域的扩大,用户无需精准点击,触手可及。
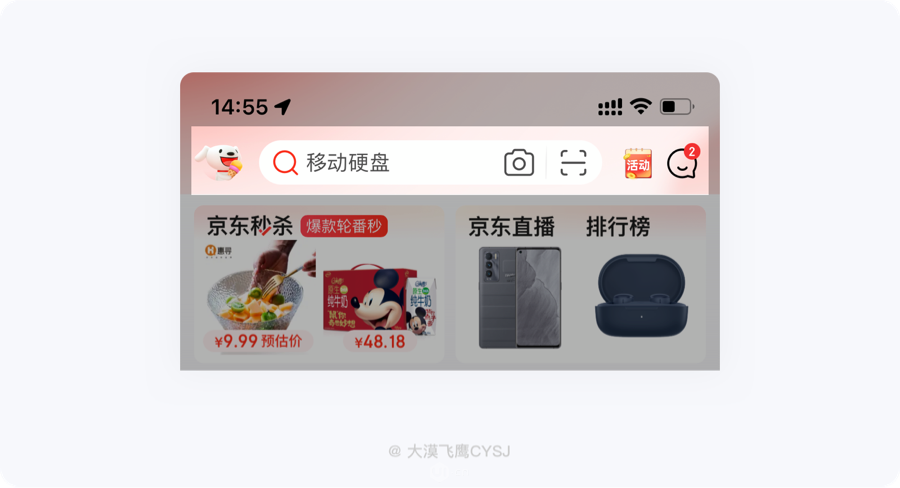
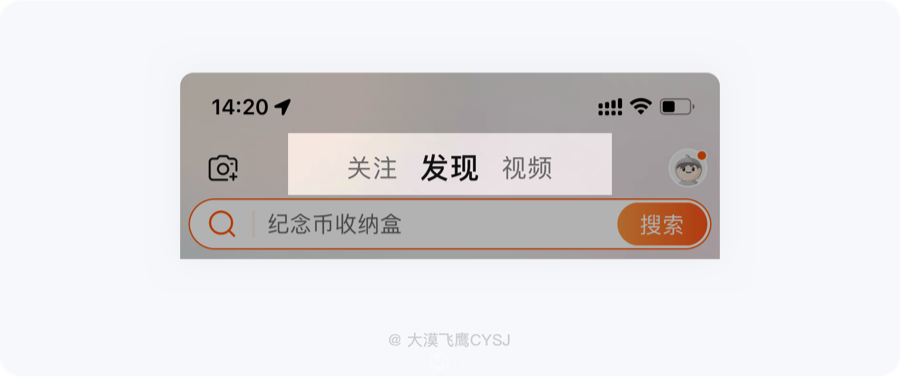
对于内容较多的首页,导航栏需要承载如标题、分类、头像、按钮等诸多信息,这是可适时增加导航栏的高度,搜索框放在第二行展示,可避免过度弱化搜索框给用户带来操作上的影响,例如京东、淘宝等电商类型的应用。如果想节省页面整体纵向空间,若条件允许,可在页面上滑后缩小导航栏高度,只显示搜索框,例如美团外卖。

6.用户头像
很多社交类产品,会在导航栏的左、右侧放置用户的头像信息,方便随时调用与用户相关的功能。例如点击后进入个人设置、个人信息展示、会员中心、个人主页等。

7.标签/分类
导航栏的分类菜单包括分段控件和标签导航,分段控件通常包含2~4个标签,直接点击进行内容切换,不支持左右滑动;标签导航则相对灵活,很适合分类较多的内容,可通过左右滑动来查看所有分类,实现更方便的导航。

8.更多菜单
上述提到的标签是对产品内容的分类,而这里更多指的是产品、系统的辅助功能。
当页面的某些功能操作频率较高或与当前页面信息相关联但不方便直接展示入口、也可能因导航栏剩余空间不足以承载时,将功能放置在更多菜单中,既能适当的给用户提供操作入口,也能满足产品多方面的隐性需求。

9.分割线
分隔线并不仅仅是一条线,它可以是线、面或投影,用于分隔导航栏与内容区域的一个边界线,通过视觉阻断的方式让用户感知内容区域,避免在页面产生上下滑动交互后重复扫视顶部位置。
分割线是为了体现导航栏与内容界面的层级关系,缺少视觉分割可能会让用户感觉它们是一个平级,会增加感知难度。当然,并不是所有的应用或界面都需要视觉分割,例如:界面内容极少、界面背景色与导航栏容器背景色值有明显差异、多图/多卡片……

三、导航栏样式分类
1.常规样式
最常见的样式,95%以上的2级及后续界面使用的都是常规导航栏,部分较为简单的主页也会使用这种类型。以iOS的2倍图为例,容器高度固定在88px,基本只有按钮、标题组成,背景色多为白色或主体色。

2.大标题
在iOS11系统发布之后,大标题导航栏逐渐流行。大标题一般只出现在主页面(底部标签功能分类),至于基础规范上述有详细说明。
大标题导航栏会给人一种高逼格、通透的空间感,整体风格偏向简约大气,并不适合电商类型应用,因所占空间较大,适合用在如新闻资讯、社交、工具型且功能较为单一的应用。

3.搜索框类型
根据搜索功能的权重,在常规导航栏中添加一个搜索框并替代标题展示。因空间限制,搜索框高度一般设置在56px~64px,宽度随其他功能图标的多少而定,若图标较多,可将搜索框放在第二行。
如无特别需要,尽量将搜索框整体居中,让两侧的间距相等或两侧图标数量相同,以提升视觉美观度。

4.Tab导航
Tab栏有分段控件和多标签导航两种,需明确突出已选中的标签即可,上述有详细规范说明,暂不做赘述。

5.通栏导航栏
通栏导航可以是上述类型中的任何一种,唯一不同的是在视觉层没有容器(或不透明度0%)的存在。在初始化状态下,它可以与背景/图片融为一体,对节省头部空间、渲染氛围起到很大的作用,同时也能减少导航栏与内容区域的割裂感,电商类应用中很常见。
在页面上滑至背景消失后,会逐渐恢复至常规样式。尤其要注意背景色与导航栏中元素的色彩明暗对比(例如图标深色、背景就必须浅色),如若背景不可控,建议在导航栏下方增加一个黑色透明渐变蒙层,以确保证信息的可识别性。

6.小程序
不管是哪个平台的小程序,我们都可以理解为内嵌的“子级”APP,其导航栏右上角一部分区域为“父级”APP原生功能,是无法作出任何修改的,这是硬性规则。除此之外,至于放什么元素、用什么类型可随意发挥。

四、内容区域的交互关联
众所周知,导航栏最主要的作用是方便用户随时进行上一步或部分功能的下一步操作,帮助用户不迷路,但有时候,导航栏还能协助用户快速完成任务,以及交互后的内容管理、信息层级重新划分等。
1.导航栏中的按钮点击交互
当用户与导航栏中的文字/图标按钮产生交互时,不用离开此页面就对内容进行管理并能即时反馈,例如增加、删除、分享等操作,协助用户快速完成任务。

2.界面上滑,导航栏内容减少
随着界面的向上滑动,大标题、或带搜索功能且占据两行的大尺寸导航栏将恢复至常规尺寸,信息的数量、层级也将重新划分,以弱化导航栏吸引力的方式,减少对用户的干扰。

3.界面上滑,导航栏内容增加
界面产生上滑交互后,原本常规样式的导航栏会自动增加信息内容。例如美团外卖,首屏上滑至一半时,将特色标签及筛选入口悬浮至导航栏,目的是为了帮助用户快速做出决策。

4.导航栏与内容区域的信息分割
大多数用分隔线直接分割,但部分产品为了保持界面的干净整洁、减少无关信息的干扰,在无任何交互产生的情况下,导航栏与内容区域的元素间隔较远,利用空间留白自动形成视觉分割,当产生滚动交互后,留白不可控,就会在导航栏下方增加投影、分隔线或毛玻璃效果,进行视觉分割。

五、导航栏的相同点/不同点
1.同一应用中的相同点
导航栏在同一个应用中的高度、位置及其部分属性(字号、图标大小、用色规范)需具备统一性,这也是格式塔心理学中的「一致性」对UI设计的硬性要求。即便是大标题样式,那么底部标签栏(主结构、功能)所对应页面的导航栏也会遵循一致性要求。当然,部分只在首页设定大标题样式的应用除外。

顾名思义,导航栏还需要具备导航的作用,不管什么时候,用户只要一抬头(扫视导航栏)就能清楚知道当前正处于什么位置或流程,这主要从标题(后续会有标题设计的单独文章)信息中快速获取,如果当前页面不设标题,那么用户需要在页面头部某些层级较为突出的关键信息中获取,一旦页面滑动覆盖至关键信息位置,就需要呈现标题给用户指路,避免用户产生疑惑而付出更多的时间、增加理解难度。

2.不同平台中的差异
这里主要指的是iOS、Android两大系统,在同等比例、同宽度前提下,Android(MD设计规范)系统的标题为左对齐,且容器高度比iOS要高;iOS系统一般只会在大标题样式下让标题左对齐。

另外,Android一般会在容器底部增加投影,以区分导航栏与内容区域的分割;iOS除上述(2-9)提到的分割元素外,还可以使用高斯模糊且带不透明度的方式来区分,毛玻璃效果的味道。
六、结语
在App中,导航栏几乎是每个界面一定存在的控件,虽然常用,但并不是每个设计师都能将其设计的优秀,需要在基础设计规范、作用之上,赋予其更大的产品价值。导航栏既然不能轻易删减,那么就把它设计好,或许还能带来意想不到的好处。
以上内容集合了广州App开发公司开发众多APP后的经验总结,希望可以帮到大家。

