今天同大家分享一下App开发设计过程中,从动效的维度如果给用户带来更好的体验:
1.增加可操作性
2.缓解负面情绪
3.吸引用户点击
4.引导用户消费
1.增加可操作性
其实就是能够让用户操作起来,可玩性变得更强。
比如像soul里面的这个球体:

如果你只是简单的列表,用户的操作感就没那么强。
再比如像微博这种点赞:

也是增加用户的可操作性,我点着爽啊,那肯定就是多点几下。
这就是动效背后的第一种作用。
2.吸引用户点击
其实很多动效的作用都是为了吸引用户点击,但这里有一些小细节,就是吸引的方式不同。
第一种吸引方式:差异化吸引
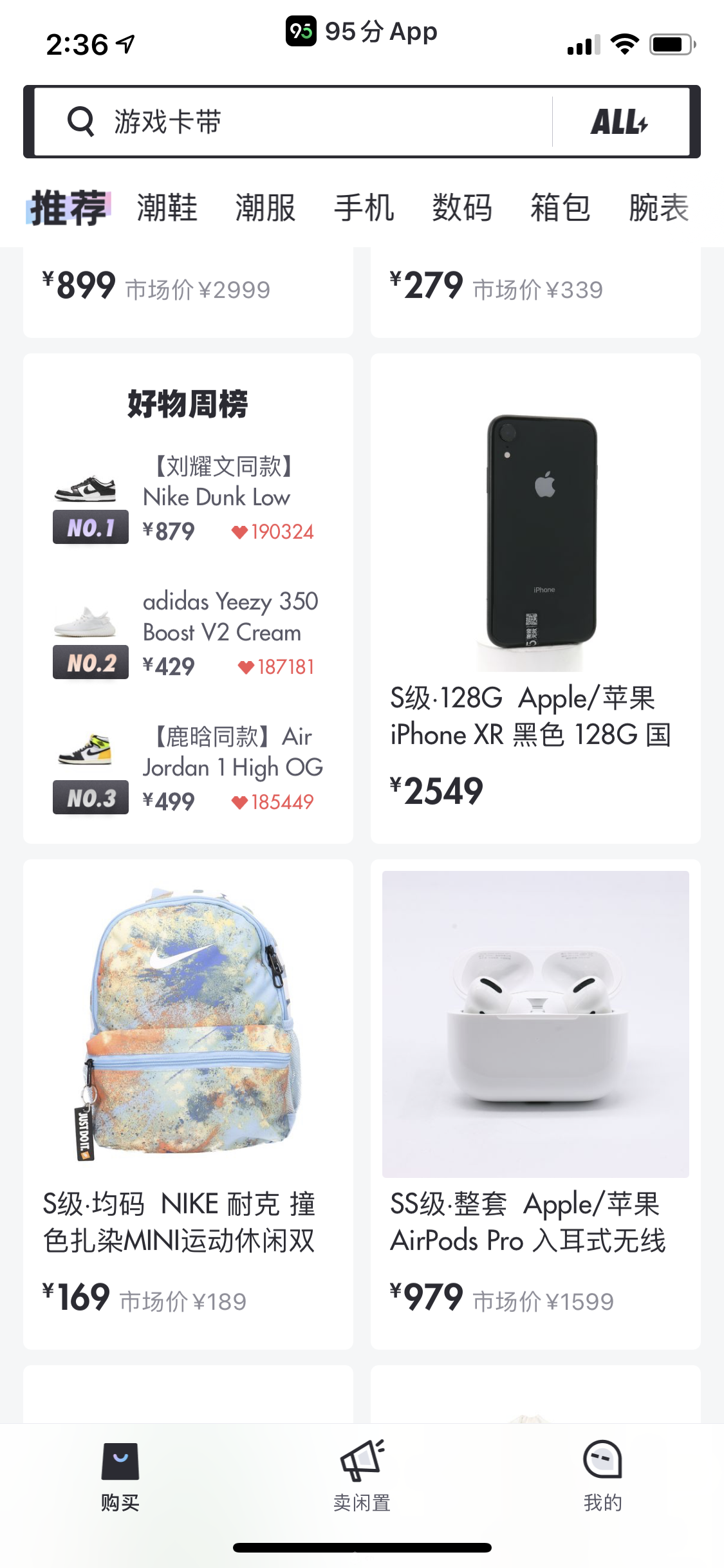
一个列表,其他卡片都是实物,只有一个变成了排行榜,你就会觉得他是差异化的,就想点进去看看:

同样的道理,如果其他都是静态的,只有一个是动态的,也会吸引你去看看:

第二种吸引方式:冲击力吸引
其实动效可以增加视觉的层次还有冲击力,用这种冲击力来吸引用户点击,比如动态banner图:

比如动态弹窗:

这些都是通过冲击力来吸引用户点击的。
第三种吸引方式:点击感吸引
有时候一些动效会有明显的点击指引,比如一个小手戳按钮,按钮放大缩小,这些都是点击感的指引,最近还发现一个设计语音,其实很早之前qq登陆页就用了,按钮里面加流体效果:

这样就可以很好的吸引点击,而且现在很多app内部的按钮也用了这种效果:

第四种吸引方式:多信息吸引
有时候有一个静态的信息展示是有限的,所以现在很多场景使用了动态展示信心的方式,比如搜索框里的跑马灯信息:

再比如标题横向的动态展示:

这些都可以用有限的面积展示更多的内容,没准哪几个字就吸引到用户去点击!
吸引点击的方式还有很多,今天就先分享这四种。
3.缓解负面情绪
这种也是动效的常用作用之一,比如用户在等待的时候,就会烦躁,所以设计师会利用加载动动效来缓解这样的负面情绪:

再比如当一个页面没有内容的时候,空空如也会导致用户负面情绪,这时候来点有趣的小动效,就可以缓解这种情绪:

4.引导用户消费
最后一种用途,其实就是一种功能权限的升级。
举一个例子,比如你买了平台会员,就可以使用一些动态的东西,动态头像框、动态彩色昵称、动态表情等等,否则你就只能用静态的。
再比直播平台,更直接一些,如果你的等级高,进到直播间就有一些特殊动态效果:

大家就知道某某大哥进入了直播间,这些都是利用动效吸引用户消费的例子。
总结
好啦,以上就是从动效功能的维度,分享一些App开发设计的小案例,希望能帮助到你!

