制定设计规范,相当于搭建了一个框架。这个框架中含有各种各样的组件,这些组件实现了各种各样的功能。
▶ 表单控件
在电商类应用中,内嵌了大量的H5页面,这样的页面不调用手机系统本身的控件,控件的交互方式以及设计样式不受手机系统的限制。因为H5是HTML生成的,页面可以同时被浏览器和应用读取,所以很多控件的设计形式与传统Web界面上的控件非常相似。
1.单选框
单选框 (Radio)用于一组相关但互斥的选项中,用户能且仅能选择一个选项,如图所示。单选框选项的数量不宜过多,选项展示的是程序选项,而非数据。如果屏幕空间足够,且选项内容重要需要罗列展示出来,可以使用选项按钮。否则,应使用下拉列表控件。当只有两个选项的时候,且两个选项的含义相反,可使用开关控件。

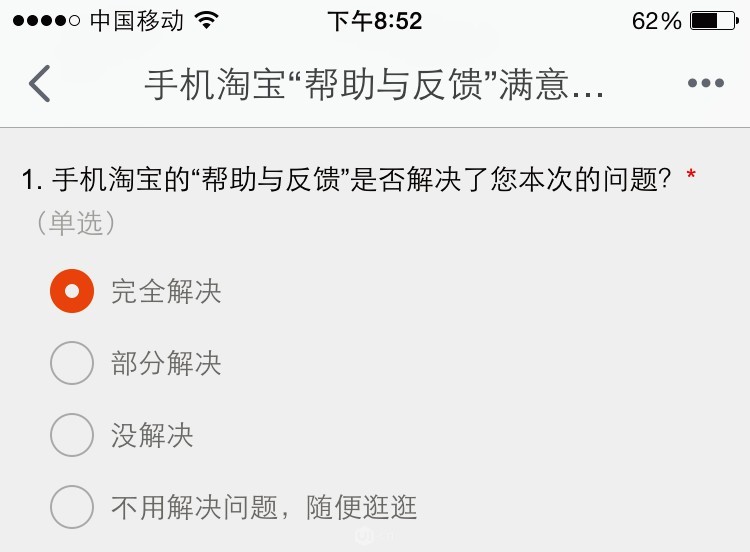
淘宝应用单选框
选中一条单选框选项后,其他选项将不可再选。选中状态与非选中状态明显不同。选中后按钮显示颜色,未选中项按钮显示灰色,如图所示。

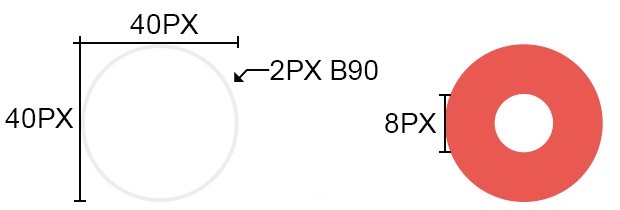
单选框规范
2.复选框
复选框(CheckBox)控件的作用是为用户提供一组相互关联但内容不兼容的选项,如图所示。用户可以选择一个或者同时选择多个选项,也可不选择任何选项。复选框的标签是对选中状态的描述,而清除状态的含义必须与选中状态明确相反。因此,复选框应当仅用于切换选项的开关状态,或者是选择/取消选择一个项目。作为基础控件之一,复选框广泛应用于不同平台的所有产品中。

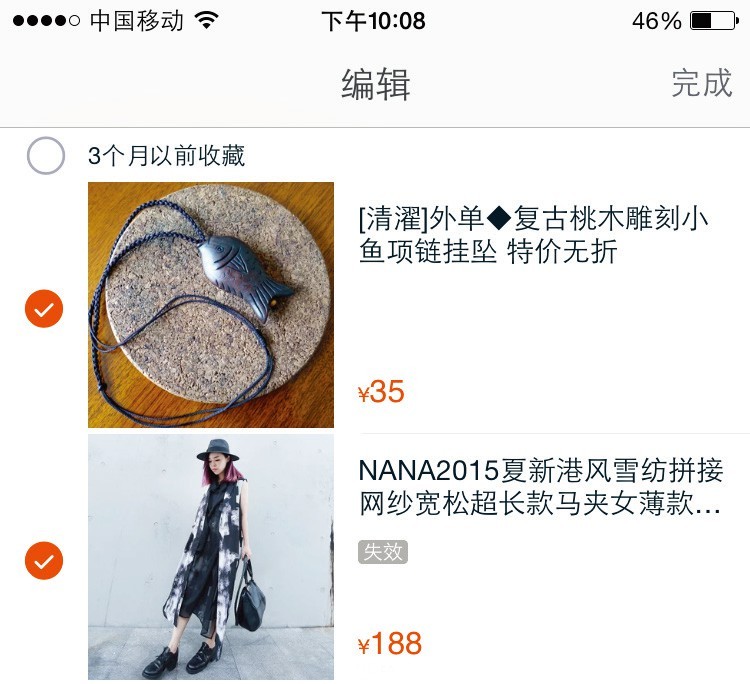
淘宝应用复选框
可以选择多个选项或者不选。选中状态与非选中状态明显不一样。选中后按钮显示颜色,未选中时按钮显示灰色,如图所示。

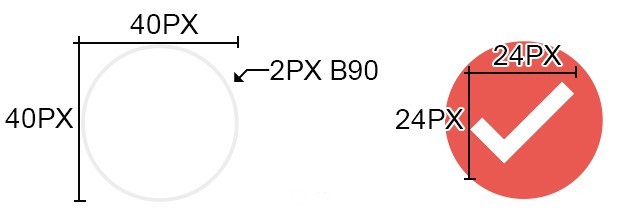
复选框规范
3.文本框
文本框(TextField)是可以接受用户输入文本的圆角区域,如图所示。当用户单击文本输入框时显示键盘。当用户单击键盘上的回车键时,应用程序根据文本框输入的内容进行相应处理。在你决定使用文本框前,先考虑是否有其他控件能让用户的输入变得更简单,如选择器或者列表。能让用户选择的,就不要让用户输入。

淘宝文本框图
边框样式默认为使用圆角,也可以使用直角,这个根据应用程序整体的风格而定。颜色使用灰色描边。文字使用应用程序的主色,如图所示。

文本框规范
4.下拉框
下拉框(Drop list)又叫下拉菜单,用于从一组互斥值列表中进行选择,如图所示。用户能且仅能选择一个选项。在下拉列表中,用户只能选择列表中列出的选项,最终只显示选择的一项内容。下拉框较为紧凑,对于那些不希望强调的选项来说非常合适。其对屏幕空间的占用是固定的,节省空间,而且与其包含的选项数量无关。在某些情况下,和选择器(Picker)功能是通用的。当选项不多的时候,可以考虑使用原生选择器。当表单中含多个下拉选项时,建议使用下拉框。

淘宝应用的下拉框
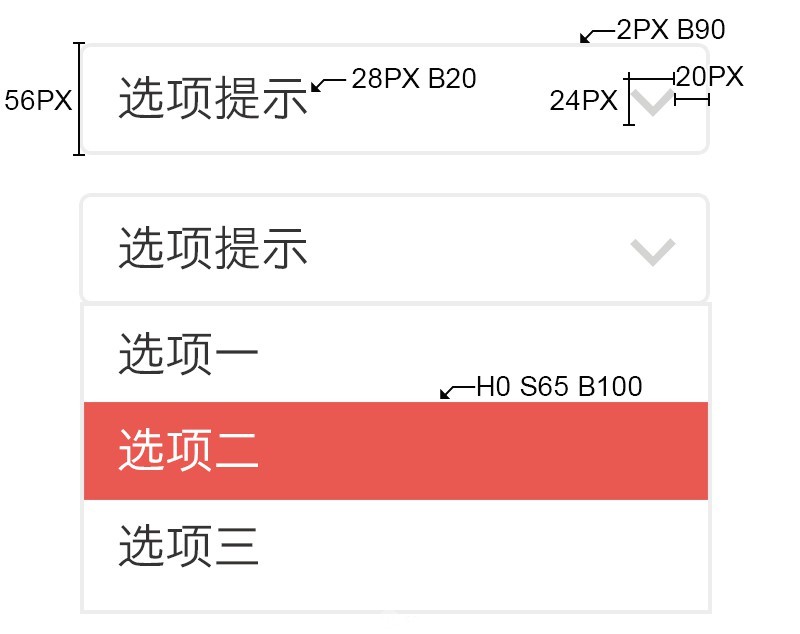
在下拉框中,需要有默认文字提示。下拉菜单中的文字左对齐,另外需要设计下拉菜单的样式。当前选中背景色使用主色,文字为白色,如图所示。

下拉框规范
5.表格
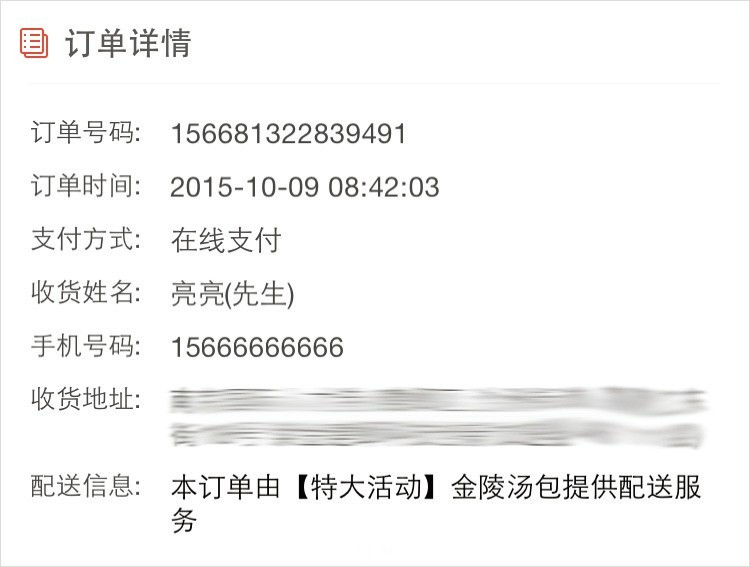
应用中如果有很多信息需要归类,且这些信息归类的维度很多,这时就需要使用表格的形式把这些信息归类,便于用户筛选出想要的信息,如图所示。归类的信息偏于展现而非操作类型。

美团外卖订单
▶ 按钮规范
按钮控件的作用是引发即时操作,即当用户单击后,触发即时操作。作为基础控件之一,按钮广泛应用于不同平台的所有产品中。完整的按钮视觉体系包含强、中、弱3个层次。按钮的状态分为正常未单击、单击时和不可用3种状态。
1.背景+文字
文字按钮中只出现文字,且同一高度的按钮中文字到按钮边缘的间距保持统一;文字简洁清晰,文字过长时请考虑使用文字链接。电商类应用会同时在一排出现两个按钮,分别是收藏和购买按钮。这个时候我们需要根据主色和辅色设计两套按钮。例如,之前的调色板设定中,主色为红色,辅色为橘色,如图所示。

主色补色调色板
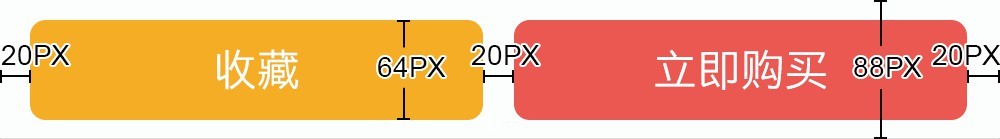
根据颜色的强弱赋予按钮视觉的优先级。我们更希望用户去单击购买按钮,所以购买使用"强"层次按钮。收藏使用"中"层次按钮,如图所示。另外与PC时代的Windows习惯不同。移动界面倾向于单击的按钮放在右边。

强中层次按钮
在某些界面中,界面元素较少,使得大块颜色的按钮显得非常重,因此可以考虑再设计一个弱层次按钮。例如,登录注册页面使用描边样式的按钮。强、中、弱每套按钮应设计默认状态和单击状态两种。最后还需要补充按钮非激活的样式,按钮规范如图所示。

背景+文字按钮规范
2.背景+图标
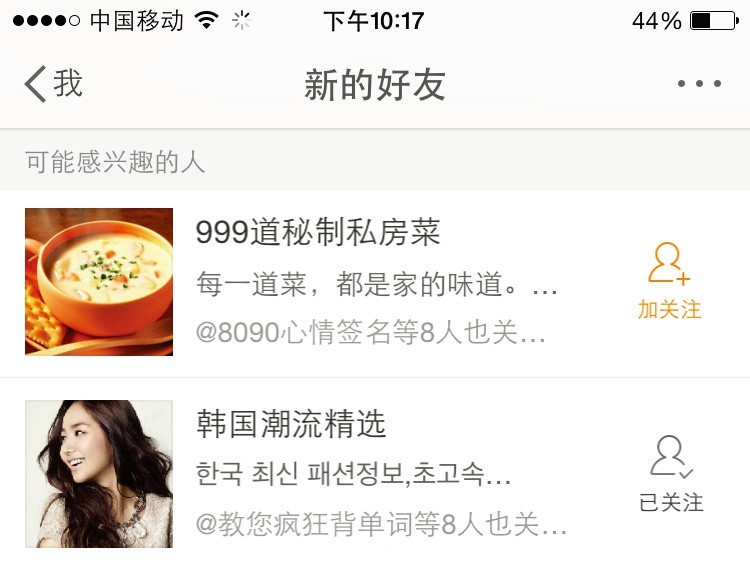
在某些情况下,文字前加上不同状态的图标,可以更好地说明当前的状态。如新浪微博应用,如图所示,加关注的图标是一种状态,加关注后是另外一种状态。

新浪微博通过图标按钮表达了关注状态
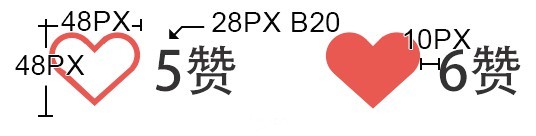
背景+图标的按钮规范一般用于详情页,图标尺寸为24×24。根据界面风格的需要,可以设计为主色填充式的按钮或者描边线性按钮,如图所示。

背景+图标按钮规范
3.图标+文字
图标+文字的规范与背景+图标的设计形式相对一致。区别在于图标+文字的规范会根据界面风格的需要在不同的界面中使用,有的加上了背景,有的不加。一般设计为线性图标,图标使用应用程序的主色,如图所示。

图标+文字按钮规范
4.文字
文字按钮规范一般用于顶部导航栏上。
导航栏上按钮的文字受限于显示面积,因此不宜过长,一般中文字符不宜超过4个字符,如图所示。由于英文单词比较长,可能会超出设计面积,所以需要考虑单词局部显示加上省略号。

文字按钮规范
▶ 其他组件
1.加载更多
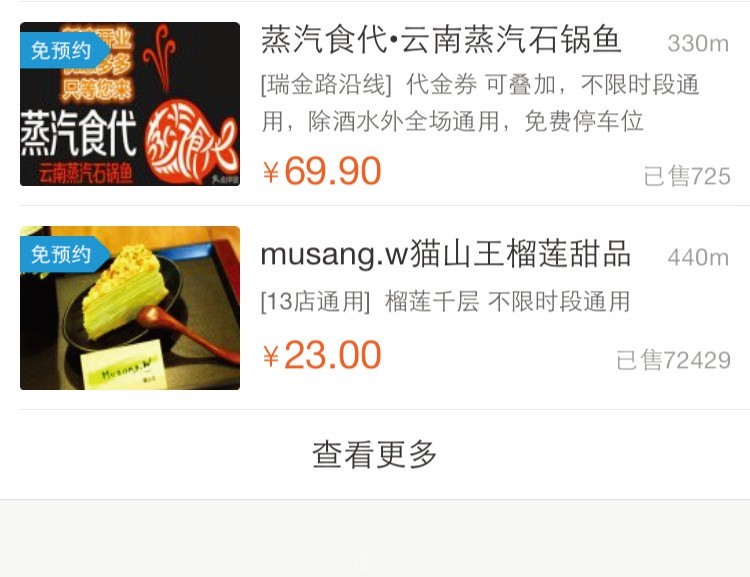
页面的内容一般会默认展示固定的数目, 当用户需要较大的阅读空间,或者需要获取更多的内容时,可以用"加载更多"展示更多的内容,如图所示。"加载更多"按钮一般要配合"活动指示器"使用。单击按钮后,出现活动指示器,表示加载中。

大众点评应用的"加载更多"按钮
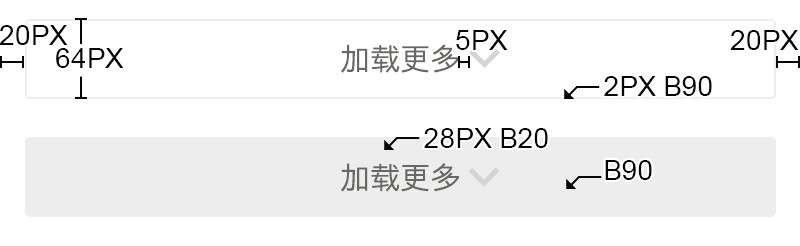
加载更多一般以文字+图标的形式出现,根据应用的风格决定是否使用外边框描边,如图所示。

加载更多组件规范
2.非模态浮层
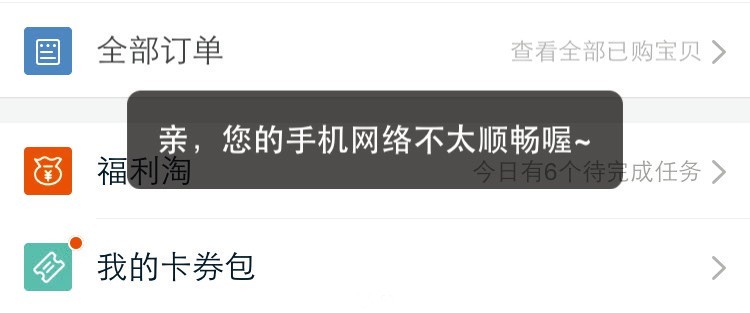
非模态浮层是一种轻量级提示,如图所示,它浮游于当前场景页面之上,定位在页面中心显示两秒消失,不影响其他页面的操作。用于通知用户出现非关键性问题。

非模态浮层
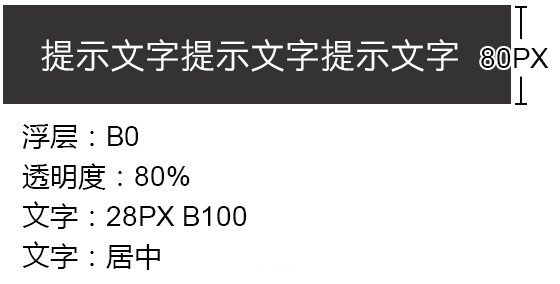
非模态浮层一般使用有透明度的黑色或者白色,如图所示。

非模态浮层规范
3.模态浮层
模态浮层也叫对话框,如图所示,是一种重量级提示。应用程序处于某种特殊情况,需要用户对重要信息进行确认。浮层以外的界面不可滚动和操作。

模态浮层
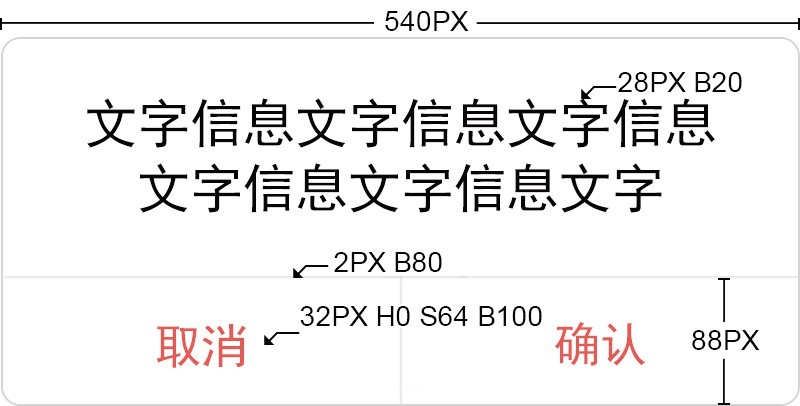
模态浮层一般使用透明度90%的黑色或者白色,如图所示。

模态浮层规范

