用户心理
可以说,进入发现页的用户,除了想进入某一个功能入口外,其余都是没有明确浏览目标的。
当用户无目的浏览内容时,我们需要满足用户的从众、好奇、推崇权威、求新、求异等心理。
体现在产品设计方面,即:
- 从众:提供相关好友的推荐、大多数人的推荐(排行);
- 好奇:提供当下热门;
- 推崇权威:提供编辑推荐;
- 求新:提供最新内容;
- 求异:提供用户未曾接触过的内容。
内容结构常见类型
对内容的梳理,常见的有以下两种类型:
类目聚合型

这种类型经常在垂直电商、视频网站或在线音乐网站看到,根据不同的主题维度模块化聚合展示,这给了运营极大的空间,通过整理不同的维度引导用户探索内容,常见的维度例如:热门精选、编辑推荐、或某种运营总结的主题合集。
这样的展示方式可以曝光出每个维度模块的部分内容,对于有明确维度目标的用户能更好的浏览感兴趣的主题维度。
类目聚合型发现页适合定制数量适中的维度内容,而不是数量庞杂的定制模块,我们不期待用户能在这样一个页面中翻完全部模块,而是希望在这个一级页尽快地找到感兴趣的模块并进入详细浏览。
一些 App 也会将分类当做聚合模块去运营,用户查看某一具体分类是抱着明确目的的,当他想找某一个分类时,却被我们安排在了发现页非常靠后的位置,这就远不如提供一个能一眼看明的分类汇总页,或者分类 Tab 切换方便了。

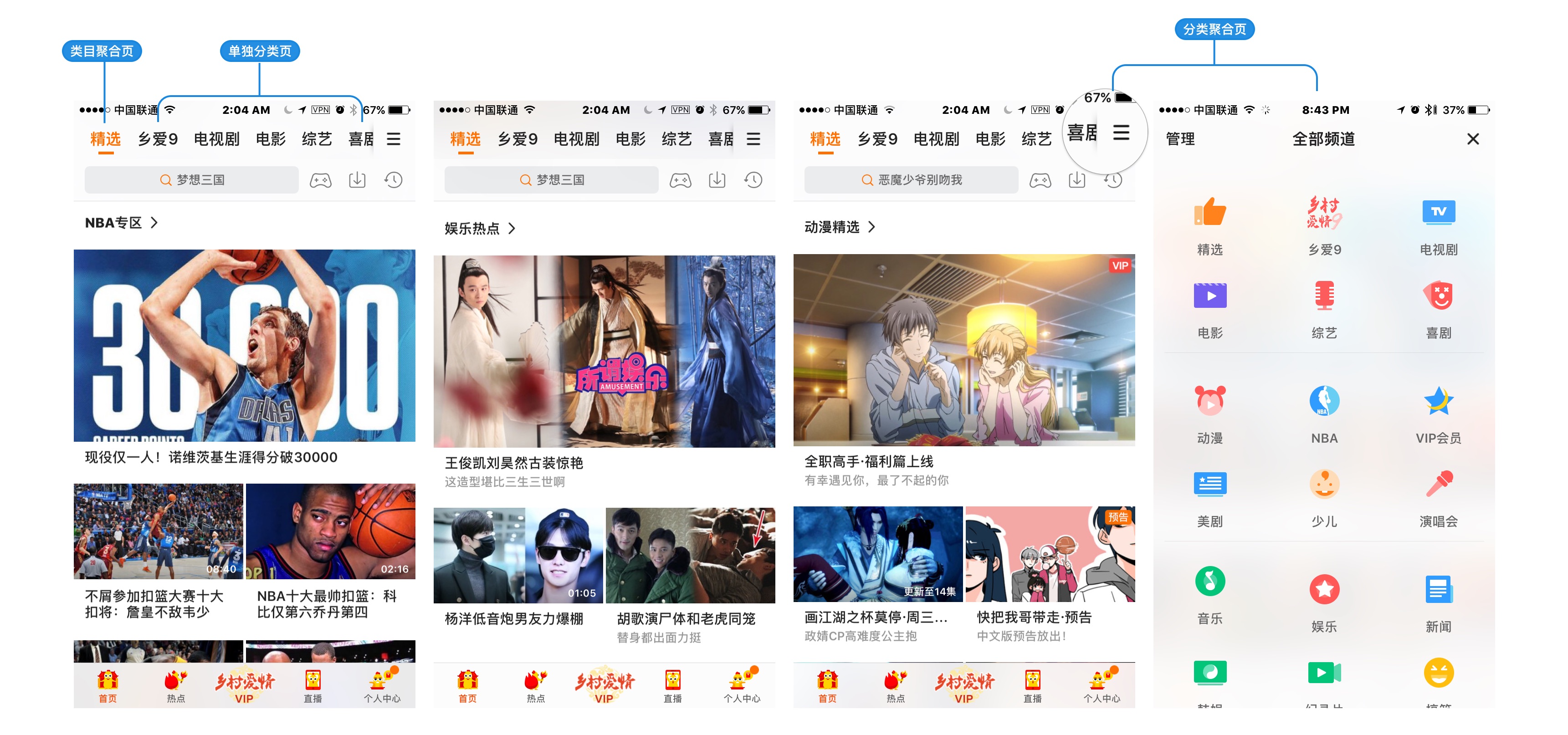
实例:腾讯视频中,首页提供了丰富维度的类目聚合模块,从 NBA 到 动漫,每个维度,首页都露出了精心编辑过的内容,若对某些内容感兴趣,点击模块标题则进入一个单独分类页。同时,考虑到一些用户一进入发现页就是想看「喜剧」或「新闻」,提供一个分类的聚合页可以使这部分有明确维度浏览目标的用户快速找到想看的内容。
类目聚合型本身的缺点是:
- 基于内容维度的聚合,模块新增的内容多是该分类下新增内容,或编辑新增了推荐内容、排行榜上榜了内容,与用户自身喜好无关,缺少了个性化的推荐。
- 正因无自身无关,用户对模块内容的变化感知并不明显。
- 如果你的分类或维度像电商或新闻网站那样多,显然这样的类目聚合的模块列表是无法满足这么多的维度数量的。 同时,严格的分类区分让用户只专注自己喜欢的维度,缺少对新内容的探索。
为避免这样的情况,运营这样的模块时,更应该考虑可以覆盖到所以内容的维度,如「热门」、「编辑推荐」,这样不局限在一个细分领域,可以起到「发现」新内容的作用,尽量避免将一个分类变为运营模块:

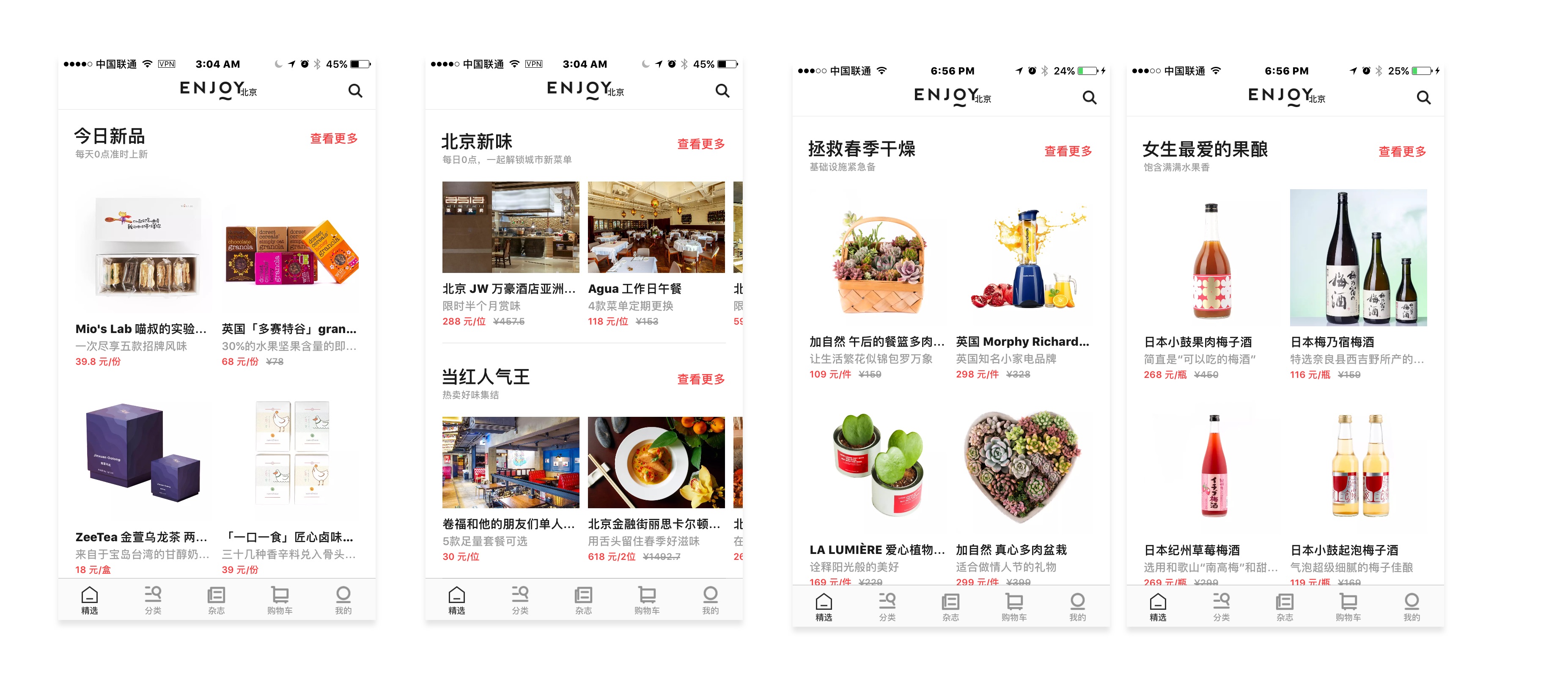
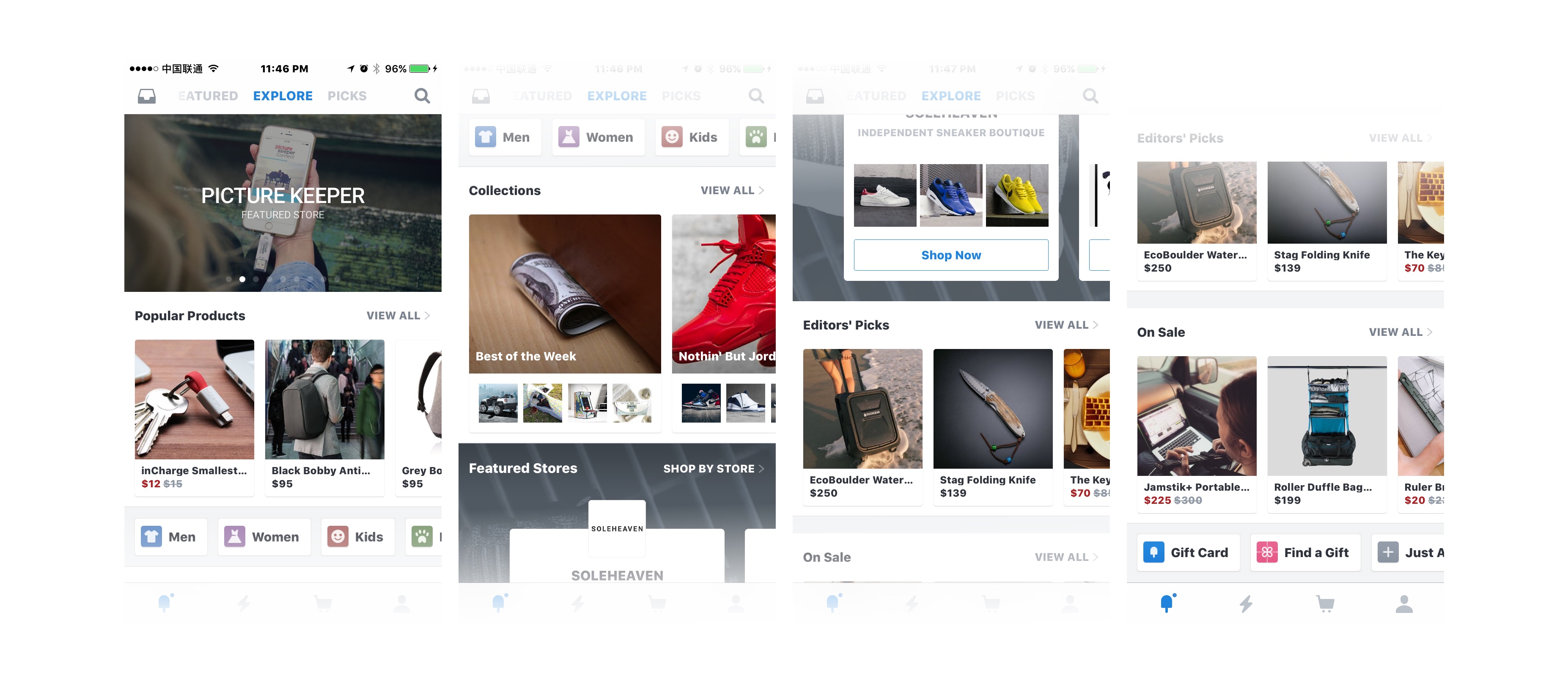
实例:FANCY 的发现页,类目聚合模块多是「热门产品」、「本周最好」、「精选商店」、「正在促销」这类维度,而不会将商品分类作为运营模块。
内容混排型

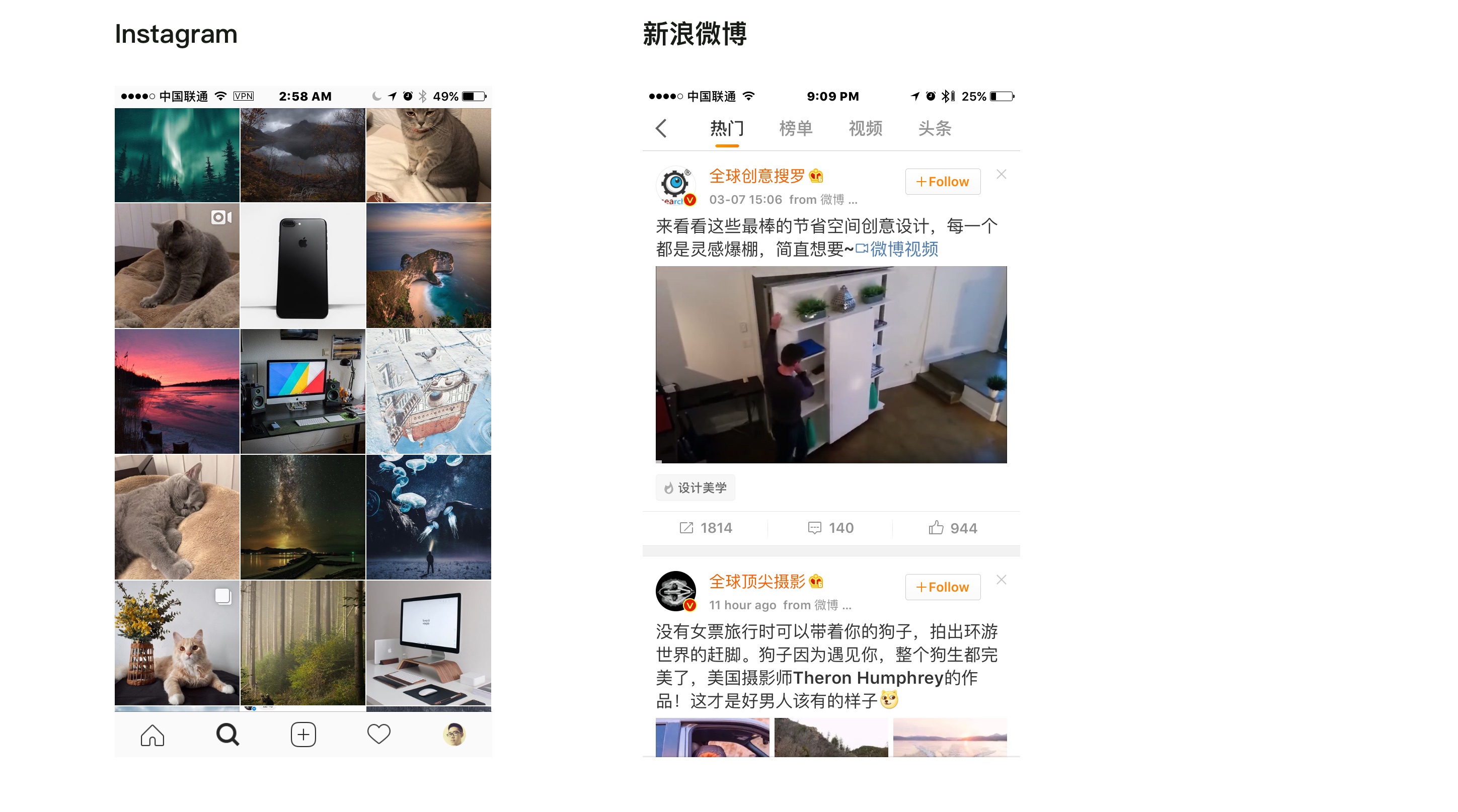
内容混排型将各个类型的内容混排在一起,不做区分、聚合展示。这要求 App 需要有较丰富的社交关系以便个性化推荐,做到千人千面,如 Instagram 和新浪微博。
因为与自身喜好相关,强相关的内容源源不断地更新替换,用户容易感知内容变化。
用户不需要辨别哪块是热门内容,哪块是编辑推荐,哪块是「某分类」,只需随意滚动——「逛」就好了,总之都是与自己相关的。
缺点则是:
- 内容混杂在在一起,不利于有维度浏览目标的用户浏览。
- 对算法要求较高,如果浏览连续几个是用户不感兴趣的,就有可能不继续浏览下面的内容。
- 不太适用于没有社交关系的产品,如果仅依靠注册时让用户选择感兴趣的分类,可能并不够精确到可以使用这种混排类型。
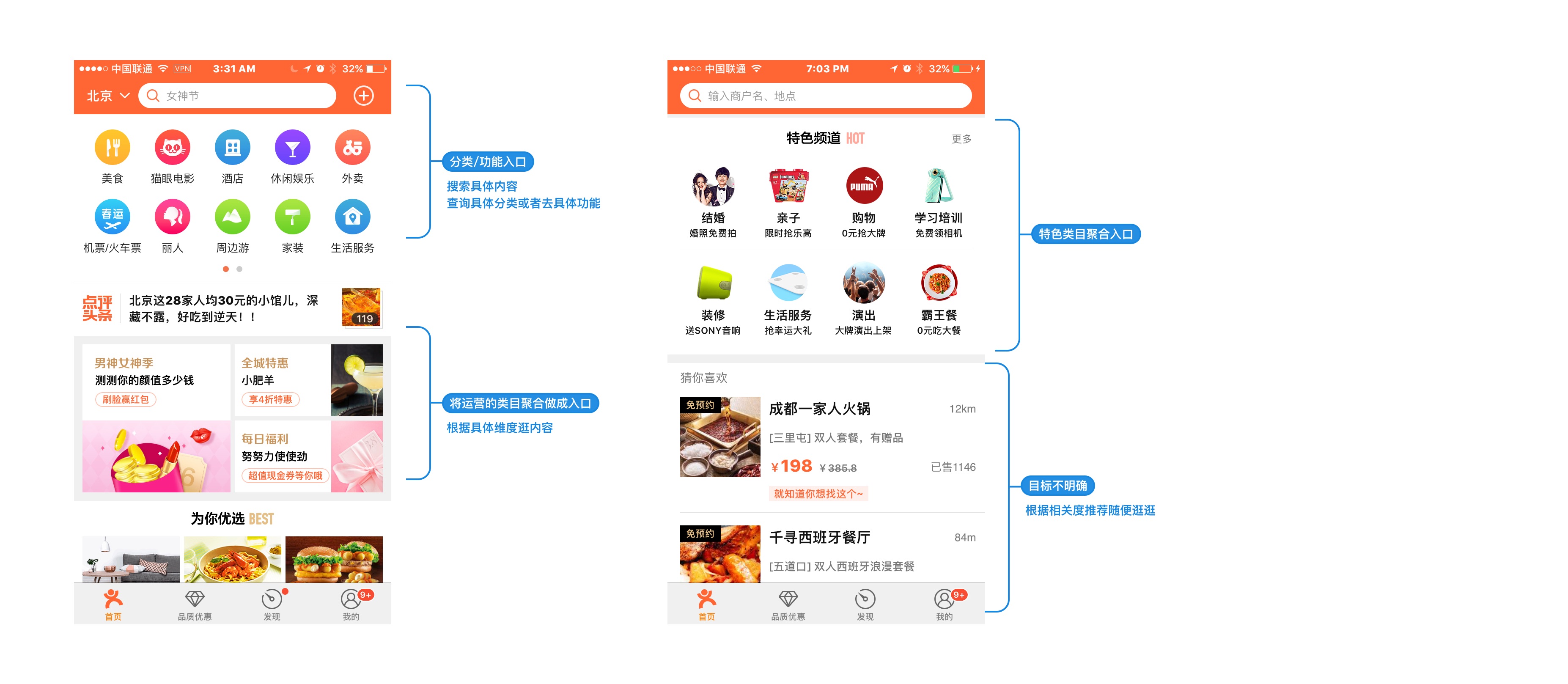
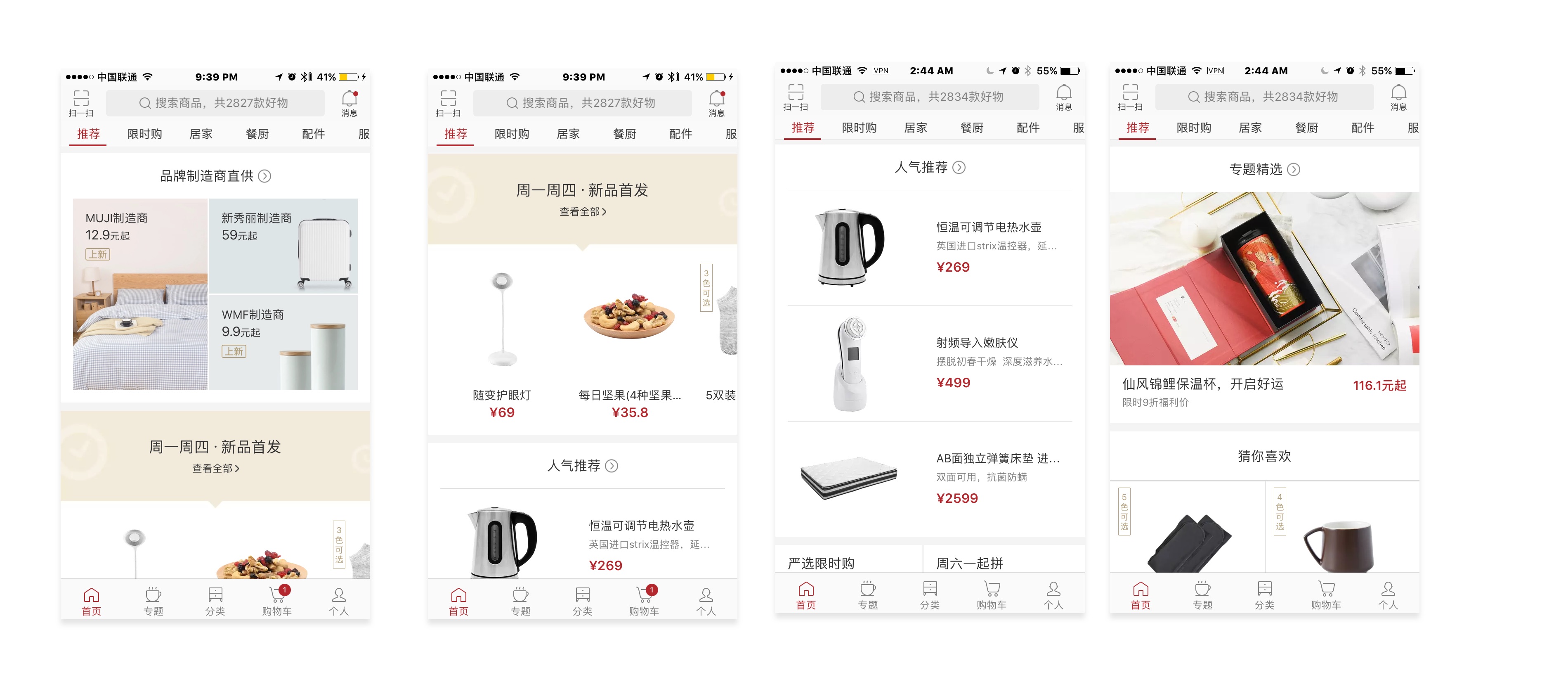
当然现在的产品远不止以上基础的两种内容梳理类型,根据不同的需求和内容复杂程度,会混合这两种类型中适合的部分,例如大众点评、网易严选在页面前半部分提供类目聚合型,在后半部分提供根据社交关系生成的内容混排「猜你喜欢」来满足用户更丰富的浏览需求。


每个产品设计者对内容都有自己的独特看法,和运营倾向,如何引导用户更好的「逛」内容,如何设计内容发现页,希望以上总结几种常见模式,大家能从中探索出一套适合自己产品的模式。

