人们在使用产品时,很多时候起重要作用的往往是主观的感觉,而不仅仅是客观的实际效果和收益。
在盲测中,人们对可口可乐和百事可乐口味的分辨能力并不明显,但是现实中却认为这二者有显著差异,这更多的来自于品牌和营销的暗示,换句话说,这是人们的感觉。
做产品时,很大一部分是在和用户的心智互动,而这其中的重点就是处理用户的感觉。在科班的教科书里,会强调「主观满意度」的作用,在可用性工程的标准 ISO9241 中,也有相应的内容,但是主观的问题往往难以通过工程方法直接解决。而通过一些简单的策略和原则,在产品设计中,我们可以改进甚至创造出用户的感觉来,获得更好的主观满意度。
耳听不一定为真,眼见也不一定为实,感觉并不意味着真实。感觉与真实之间的分离,恰恰给了我们可以操作的空间,能够更好的服务用户目标和商业目标。

图为浙江某地的 3D 斑马线,司机到了这,都会不由自主的减速。类似的原理,同样可以用到信息产品中,表示警示、表示强调、突出快的感觉等等。
用户在使用产品时,就好像是在和一个人或者组织交流,在之中所使用的文案等内容,都会影响用户的感觉。就好像我们平时和人对话一样,一个人说话的语气、用词、举止、神态都会影响到我们的反应和情绪。玩笑和调侃在大多数时候会活跃气氛,但在系统频频出错时、在用户投诉时的调侃,却可能会极大的引起反感。
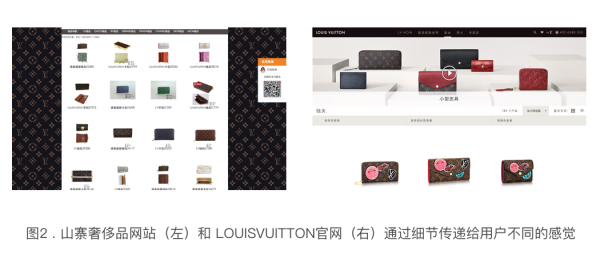
购买奢侈品或类似高价格商品时,一个看起来「山寨」的界面,会让用户认为不值得信赖,不敢下单。需要鼓励用户频繁使用的功能,如果加上一点点趣味,用户会使用地更频繁。亲切的感觉、美好的感觉、值得信赖的感觉、安全的感觉、尊重的感觉,甚至认为便宜的感觉,这些都可以通过内容、交互、视觉、技术的手段营造出来。

接下来会详细说说各种各样的感觉。
一、氛围
一家餐厅的饭菜好吃,是核心竞争力。但是在核心竞争力之外,装修做的好一些,同样有助于吸引顾客。走进任何一家餐厅,从装修设计到服务人员的言谈举止,都会营造出特定的氛围来,影响人们的就餐体验,最终影响到商家的收入。销售商品的门店同样如此,良好的装修、服务等营造的氛围,能够将商家的价值和品牌主张传递给消费者,影响用户的购买决策。
互联网产品对于用户来说,就是一家餐厅、一家店、一个广场等等,氛围同样重要。合适的氛围能够推动用户目标和商业目标的达成,建立用户对于产品的认同感,增加粘性和提升转化。我们常说一个产品的「调性」,氛围本身就在体现着产品的调性。
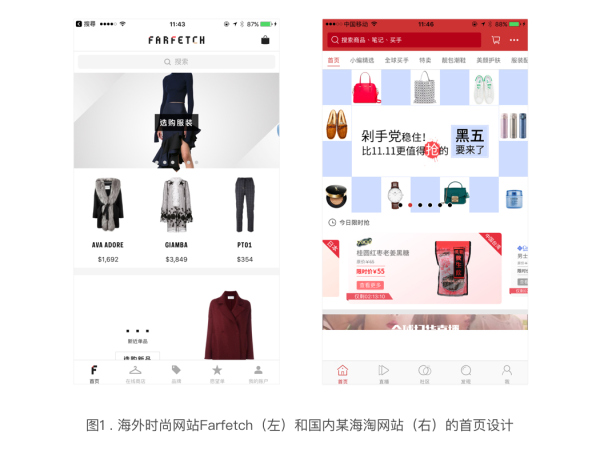
某个出售海外时尚商品的互联网产品,有用户反馈不敢在上面下单,为什么呢?因为用户看界面、内容里面的图片,就觉得有些「山寨」、有点土,和平台上的商品调性一点都不匹配。因为平台本身的品牌知名度还不高,并没有足够的信用背书,让用户越发怀疑这里的可信度。视觉上平庸的界面,也让用户怀疑平台推荐商品的品位。这一切都抑制了用户的购买转化,想象一下路边摊卖奢侈品的感觉,人们只会认为这些是假货,就是因为氛围的差异。

营造产品的氛围,最重要的是要用户关键体验路径上的各个点。所谓关键体验路径,是用户在使用产品时的主线,大多数用户行为在这里发生。关键体验路径并不一定只在产品之中,而是从用户认知产品的那一刻就开始了。
对于以移动应用为载体的产品(互联网产品有各种各样的载体,例如公众号等等),用户可能从各种渠道上面了解到产品,社交网络、应用商店等,可能先看到了图标,然后是应用的名称和简短介绍,然后是界面截图,然后是详细介绍,再然后是用户的评价等等。产品所要传达的诉求,在这些地方就会以文字、图片、视频的形式被用户认知到。这里面每一个点都要精心考虑,因为每一个地方的差异,都可能会影响到用户由认知到获取、到进一步体验的转化率。特别是这其中的图形内容,例如图标、截图,直接决定了用户的视觉感受,这是营造氛围的重要一步。
当用户打开应用时,又需要区分新用户和老用户。对于新用户,第一次打开应用,从闪屏到新手引导,到第一次看到的内容,这个过程中的每一次视觉和内容呈现,都需要考虑如何打动用户,营造出需要的氛围。新用户随时有可能流失掉,我们只有非常有限的机会。
常常被忽略的是第一次的内容呈现。要抓住新用户,让他们感受到良好的氛围,可以通过更细致的策略来优化新用户最初看到的内容,将最有说服力的内容呈现出来,而不是对所有用户不加分别的对待。即使在高度个性化的产品中,新用户所面对的内容也有可以优化和特殊对待的空间。
氛围的营造需要功能、交互、视觉、内容的层面共同作用,并不单纯只是外观的问题。同时,每个产品定位、用户群不同,需要营造的氛围就会有差异,最重要的是合适。
例如,有些产品需要突出的是资源多,那么用户进来时,需要能感知到的就不应该是简洁,而是大量的信息内容,是多和丰富,相应的功能、交互、视觉和内容,就都应该能够把多的氛围营造出来。交友类的产品,需要突出的是有吸引力的异性,并且有社交行为发生的可能性,同样也需要把这种氛围营造出来。

氛围需要时间来调整和打磨。例如电商类的产品,选品本身会决定产品的氛围。某电商平台,一开始的选品整体偏低价,后来希望将整体的定位向上调整,但是氛围仍然是找便宜货的感觉。这时先上一部分相对高价的商品,开始的时候这些商品的转化率并不高,看起来是亏的,但是随着时间的推移,用户开始逐步接受,氛围在潜移默化中逐渐改变,再配合界面、宣传文案和风格的逐渐调整,最终用户对于氛围的感知被成功改变。当然,这样的调整本身是非常大的挑战。
二、精致
精致是一种视觉感受,让用户产生精致的感觉,能够潜移默化的提升主观满意度,更好的传达品牌诉求。我们都想让产品看起来更精致,但是具体应该如何判断和把握呢?特别是对于没有设计经验的产品决策者和参与者,更需要获得一些线索,将精致的感觉落到实地。
营造精致感,最重要的是细节。产品都是由一个个细节堆积而成,对于细节的精确把握和控制,在各种各样的产品中都同样重要。例如奢侈品的包包,浮在上层的是品牌,而落实在产品中的,是强调一个个细节的做工。当买到一个 LV 的包时,发现上面有线头出来,会有什么样的感觉?立刻会将你的感受从 LV 专卖店降低到服装批发市场。

对于互联网产品,细节上的精致最需要重要的是两个方面:
- 精确和正确
- 丰富和细腻
细节的精确和正确,体现在界面上,我们常常看的是位置和尺寸。界面如何赏心悦目?是由一个个精确到像素的细节构成的,带给人的是视觉上的舒服。合格的设计师,都能够一眼看出一个像素的差别,这就是所谓「像素眼」。很多时候,人们不会关注到这些精细的地方,不会知道哪里的阴影角度不对,哪里差了一个像素没对齐,但是最终就会觉得是不好看。精确到像素级,是保障界面效果的起码要求。
对于对称、平衡和完美的偏好是人类的本能,像素级别的打磨,正是为了满足这种本能,营造出「舒服」的视觉感受。具体来说,我们常常需要注意的是对齐、间距、位置关系、连接处的过渡、阴影的方向等等。
界面元素在屏幕上的排列必须有秩序,左对齐、右对齐、居中对齐,等等,有序的组织在一起。间距也是同理,界面左右两边的间距要看看是不是一样,元素与元素之间的间距,应该也是有规则的,相同类型的元素,间距的分布一般情况下也应该是相同的。不同元素从左向右、从上到下的排列,也应该都是有道理的。
而丰富和细腻,则意味着是否考虑了细节的光影效果?在图标上、在色块里,哪里需要有高光?在按钮的某个地方,是否需要加一条1像素的线?哪里的边缘需要修饰一下?哪个圆角需要处理?
在很多关于乔布斯的书籍和影视作品中,都有一个细节,就是乔布斯执意要在系统的界面中采用圆角。在图形用户界面技术尚不完善的时代,实现圆角是一项挑战。让计算机画圆、画曲线,现在看起来天经地义,但是背后是一系列的公式和算法,计算机图形学是一点点积累起来。然而最可贵的、却也是真正能体现乔布斯产品感觉的,正是对于这样微小细节的坚持。
对于界面的动效,细腻往往体现在对于时间、节奏和加速度的把握上。一个在运动中的界面元素要停止,是猛的停下来?还是有一个逐渐减速的过程?需要多长时间?运动轨迹该是什么样?在「把玩」产品时,这样的小细节同样能够感受到产品的细腻与否。尽管用户并不能系统的说出这样的区别,但是最终他们能够感到精致与否。
精确和正确,丰富和细腻,同样还体现在内容之中。
写文章的人遣词造句,往往都要字斟句酌,而现在的互联网产品,内容往往直接决定了用户数据,决定了购买与否,这里面的精确和正确更值得重视。用户对于内容的吸收是一层层展开的,有些内容是入口,引导用户进入,然后为用户传递更多的内容。产品运营中常犯的错误是自嗨,表达了自己能够理解的内容,用自己的语言,而非用户的语言,造成误解。
在某个网上银行系统里,很多地方都使用了「交易」这次词。用户为网银换了一套界面皮肤,然后在记录里就出现了「交易成功」。用户就有些晕了,为什么换个皮肤还要收费?原来,「交易」是内部的术语,银行将各种操作都成为「交易」,但是用户可不这么理解。精确和正确,就是要使用用户能够看得懂的内容,使用用户的语言说话,避免一厢情愿。
人们对于内容的丰富和细腻的需求是与生俱来的。在互联网发展的今天,还有越来越多的观众涌向电影院,就是因为电影院的内容表现和体验更好。
数年前,在网络带宽还比较小、网速比较慢的时候,某个互联网服务要为用户提供手机图片内容。他们发现,用户对在手机上看图片内容有强烈的需求,但是因为网速慢,下载的时间比较长,怎么能让用户的体验更好呢?提升速度的最直接办法,就是压缩图片,减少图片的大小。于是他们这样做了,但是结果是用户大量流失,根本不买账。因为用户就是奔着高清图片来的,现在虽然速度提升了,但是图片的清晰度却变差了,为什么还要再使用呢?
很多产品的问题在于缺少有品位的图片和视频编辑,而不仅仅是内容的数量本身。丰富和细腻的图片和视频,无论是在清晰度、封面的选择、排版、景深等等,都有非常多的要点,既需要专业能力,也需要审美的意识。
乔布斯早年在字体课上的学习,对于之后自己产品审美的形成很有帮助。好的产品决策者,都需要培养自己的美感,培养自己对细节的重视,不妨试试先从观察产品中一个像素的差别、一张图片内容的好坏开始。
三、体量感
当你进入 Apple 的网站,看着空灵的页面上硕大的产品(广告)画面,在周围留白的衬托之下,感觉如何?屏幕上图片的尺寸、背景以及周围的留白,都能够体现出元素的体量感,使其视觉冲击力更强,更容易被用户的眼睛和大脑所接受。

体量感本身是造型艺术里的概念,大小、轻重、多少等都能影响体量感,在建筑、雕塑、平面艺术、汽车等工业产品中都能看到体量感的存在。有些建筑从照片里看起来感觉一般,但是当亲身走到旁边时,会感觉到巨大的冲击力。只有文字的海报,看起来很简单,但是尺寸特别大,一样能够产生强烈的吸引力让人注意。有些汽车走到前面就觉得非常大气甚至霸气,而有些则小巧玲珑,甚至在尺寸近似时,不同的造型仍然能够让人产生两种的感觉,同样是体量感的差异。
在产品设计和界面设计中,常见的错误是试图充分利用每一点空间,将大量的内容塞进屏幕,塞满为止。例如早期的国内网站,特别是门户网站,充斥着散碎的链接、文字和图片,希望充分利用流量,实质上却容易造成流量的浪费。
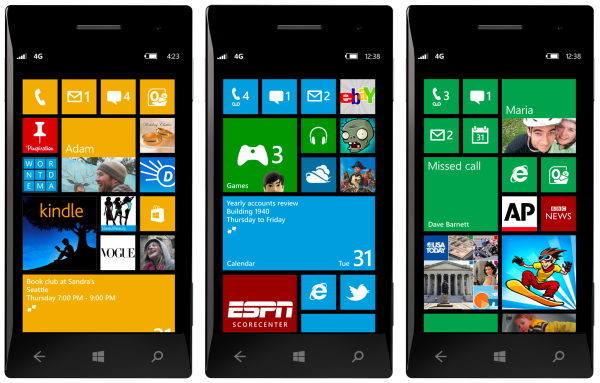
亨利·摩尔(著名雕塑家)认为体量感与表面的简洁有关,所以他的作品上会有意识的减少琐碎的细节,确保整体的简洁。在信息产品中,简洁同样能够形成体量感。在界面和内容里,减少背景噪音的干扰,让前景信息少而突出。尽管微软的 Windows Phone 整体上的产品设计存在问题(系统和生态设计的问题),但如果单纯看界面和内容的呈现,同样能够给人足够的冲击力。所以,未必要填满所有空间,简洁和留白就能够形成体量感。

想要「冲击」用户的感观,利用体量感的一种做法是排除干扰,将最重要的元素放大,在大小、静态或者动态、数量等方面创造出差异。这本身也是在把握内容的优先级,突出强调高优先级内容。因为用户同一时间能够抓住的信息是有限的,与其让用户的注意力均匀分布,不如集中在一个上面,留下深刻的印象。
使用主体明确、清晰度高的图片同样是突出体量感的一种方式。很多实体产品在宣传时,都非常注重展示图片、效果图的设计,将产品的细节夸张的呈现出来,既通过差异来吸引人,又通过细腻的视觉表现来让人感觉到舒服。
改变大小是常用的一种对比手法(其它还有颜色、形状等等),超过人们平时的认知,超出期望,当超出的范围非常大时,就可以引爆关注。有段实践,巨大的橡皮小黄鸭(Rubber Duck)巡游世界,在很多地方都引起了轰动。小黄鸭平时太常见了,但一个极其巨大的大黄鸭,或者大黄豆,或者大黄瓜,立在哪里,都会成为话题。无论是虚拟产品还是实体产品,都可以有意识的创造这种差异和对比。

总结下来,关于体量感的几点提示:
- 未必要填满所有空间,简介和留白能够形成体量感。
- 放大和突出关键元素,排除干扰。
- 突出细节,主体明确,高清细腻。
- 超出人们的日常认知和期望。

