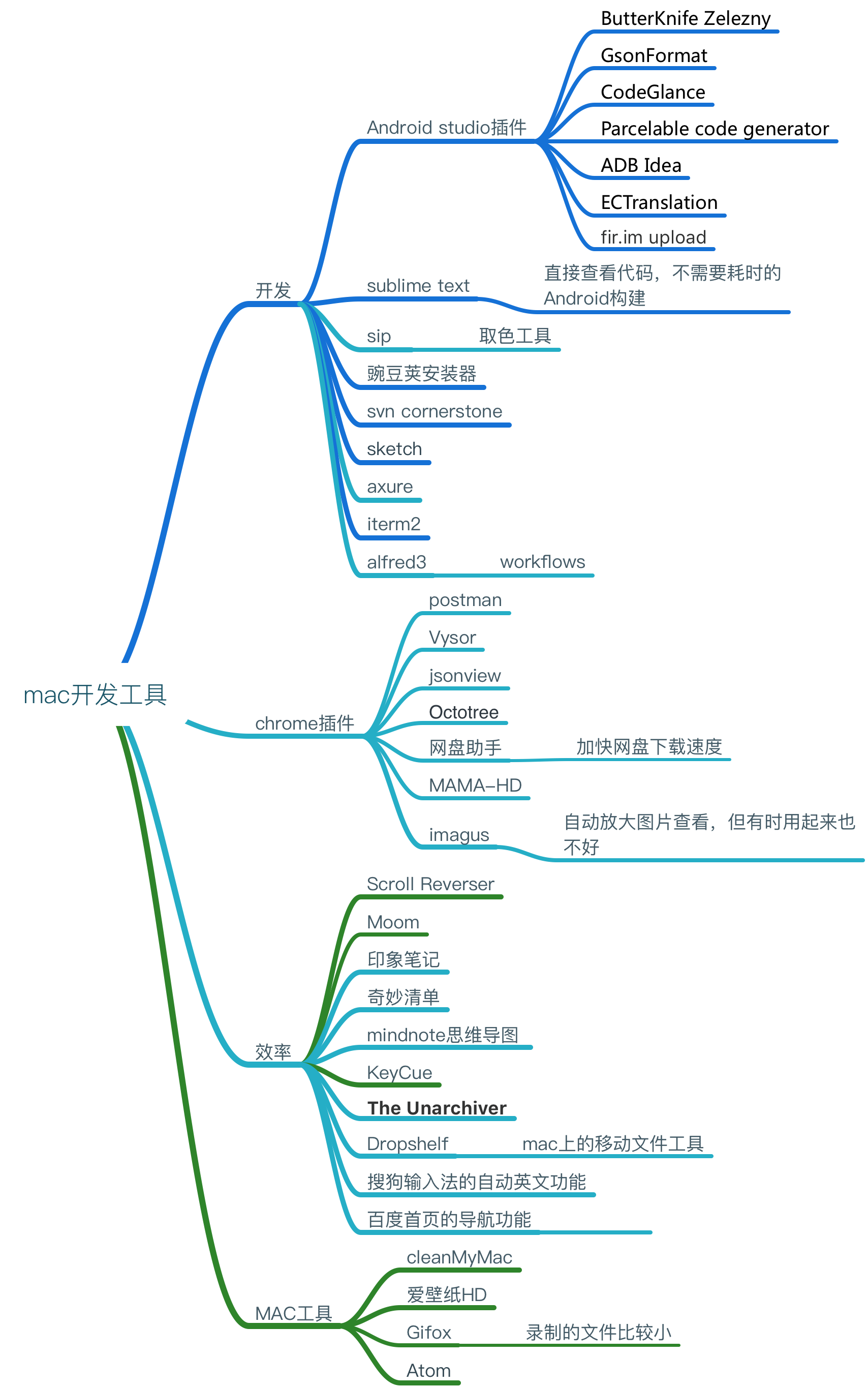
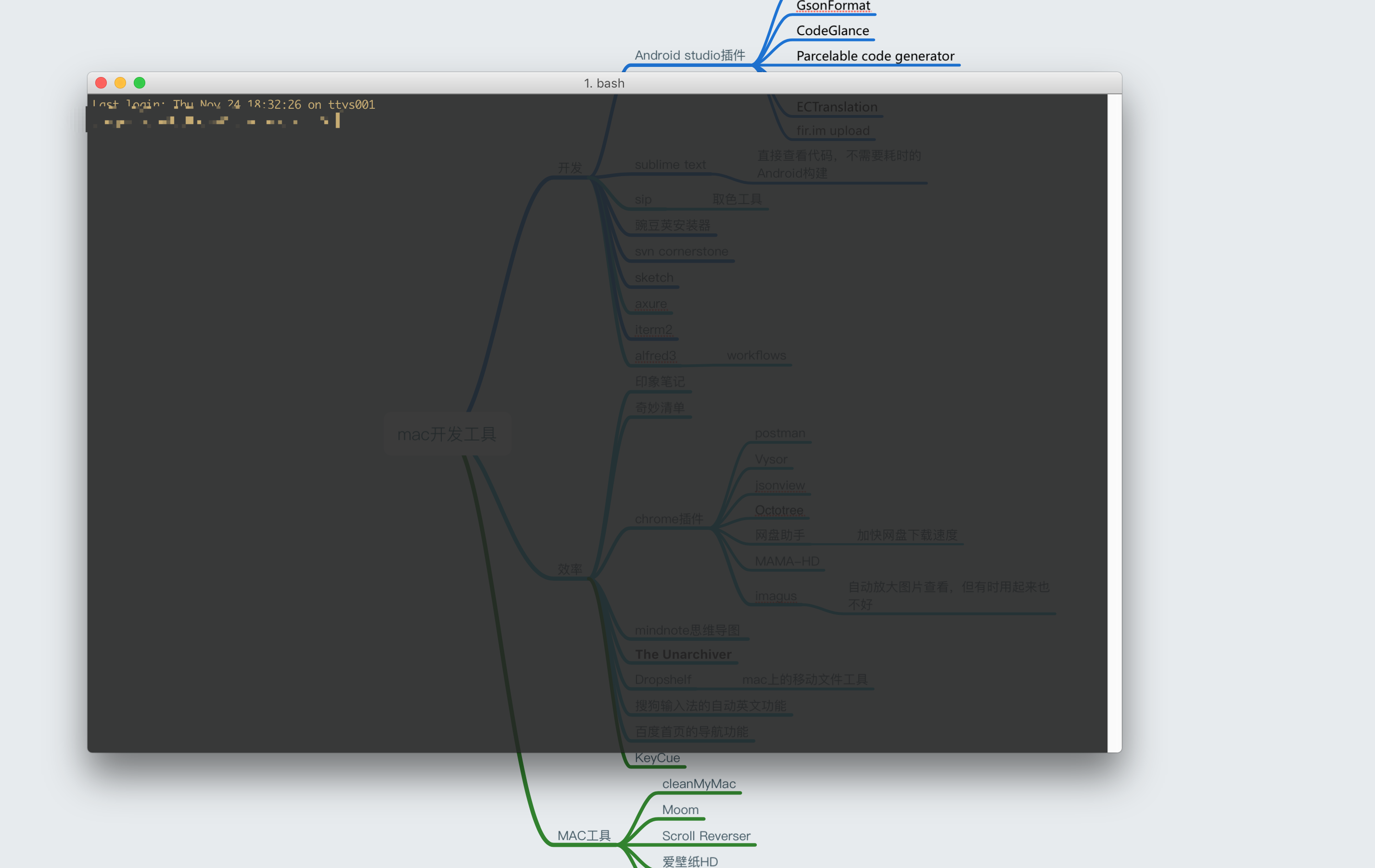
首先附上思维导图,之后我的文章大部分都会附上思维导图,感觉思维导图不仅能帮助我梳理文章思路,也能起到个目录作用。图片比较多,加载时间可能会长点。

首先是Android studio插件
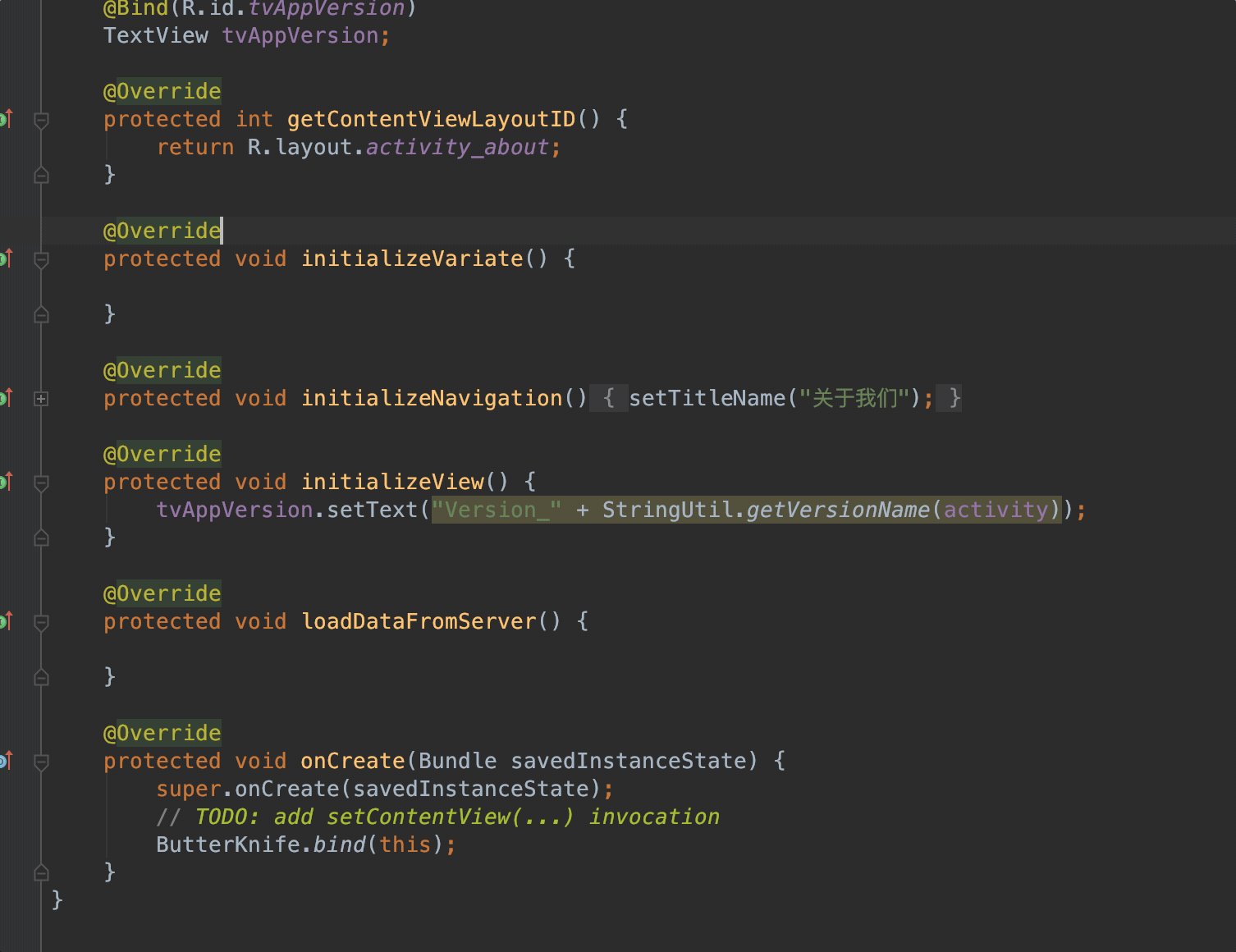
1、ButterKnife Zelezny(自动绑定控件)
使用了这个插件再也不用为绑定控件而烦恼,再也不用写findviewbyid

当然如果遇到一些比如listview上header里的控件时,这个就麻烦了,可以使用泛型绑定控件的方式,代码如下:
public static <T extends View> T get(View view, int id) {
SparseArray<View> viewHolder = (SparseArray<View>) view.getTag(); if (viewHolder == null) {
viewHolder = new SparseArray<>();
view.setTag(viewHolder);
}
View childView = viewHolder.get(id); if (childView == null) {
childView = view.findViewById(id);
viewHolder.put(id, childView);
} return (T) childView;
} /**
* activity初始化控件
*
* @param activity
* @param resId
* @param <T>
* @return */ public static <T extends View> T init(Activity activity, int resId) {
View childView = activity.findViewById(resId); return (T) childView;
} /**
* fragment初始化控件
*
* @param view
* @param resId
* @param <T>
* @return */ public static <T extends View> T init(View view, int resId) {
View childView = view.findViewById(resId); return (T) childView;
}绑定时只需要这样就可以绑定了:
TextView demo = ViewHolder.init(context,R.id.demo);2、GsonFormat(自动解析json生成javabean)
使用这个工具生成JavaBean时可以一键生成

3、Parcelable code generator(自动生成Parcelable)
当我们使用AIDL传递对象时需要序列化,使用这个插件可以一键序列化,具体操作就不演示了,非常好用。
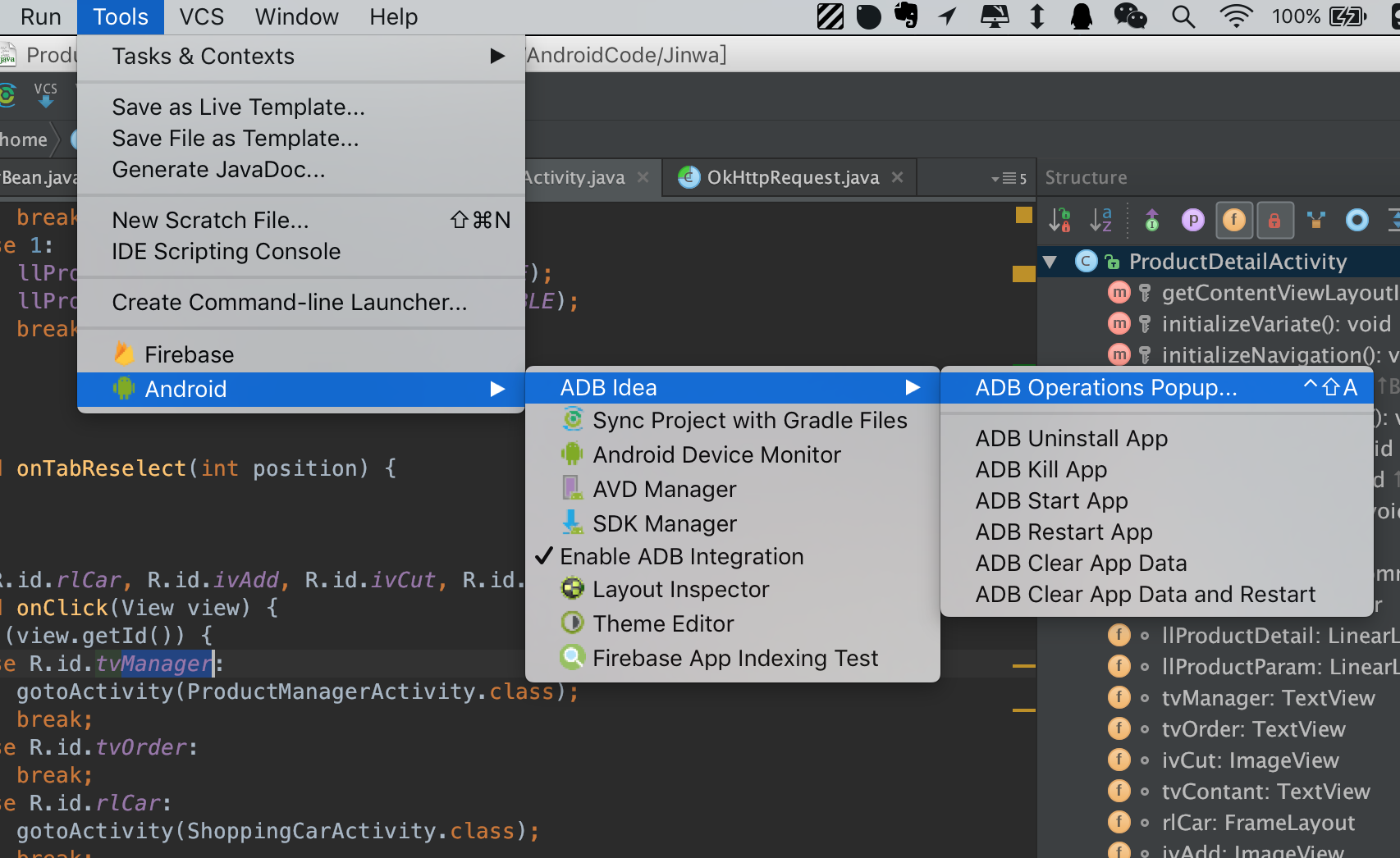
4、ADB Idea(adb命令工具化)
看图便知,将adb命令集成的插件。

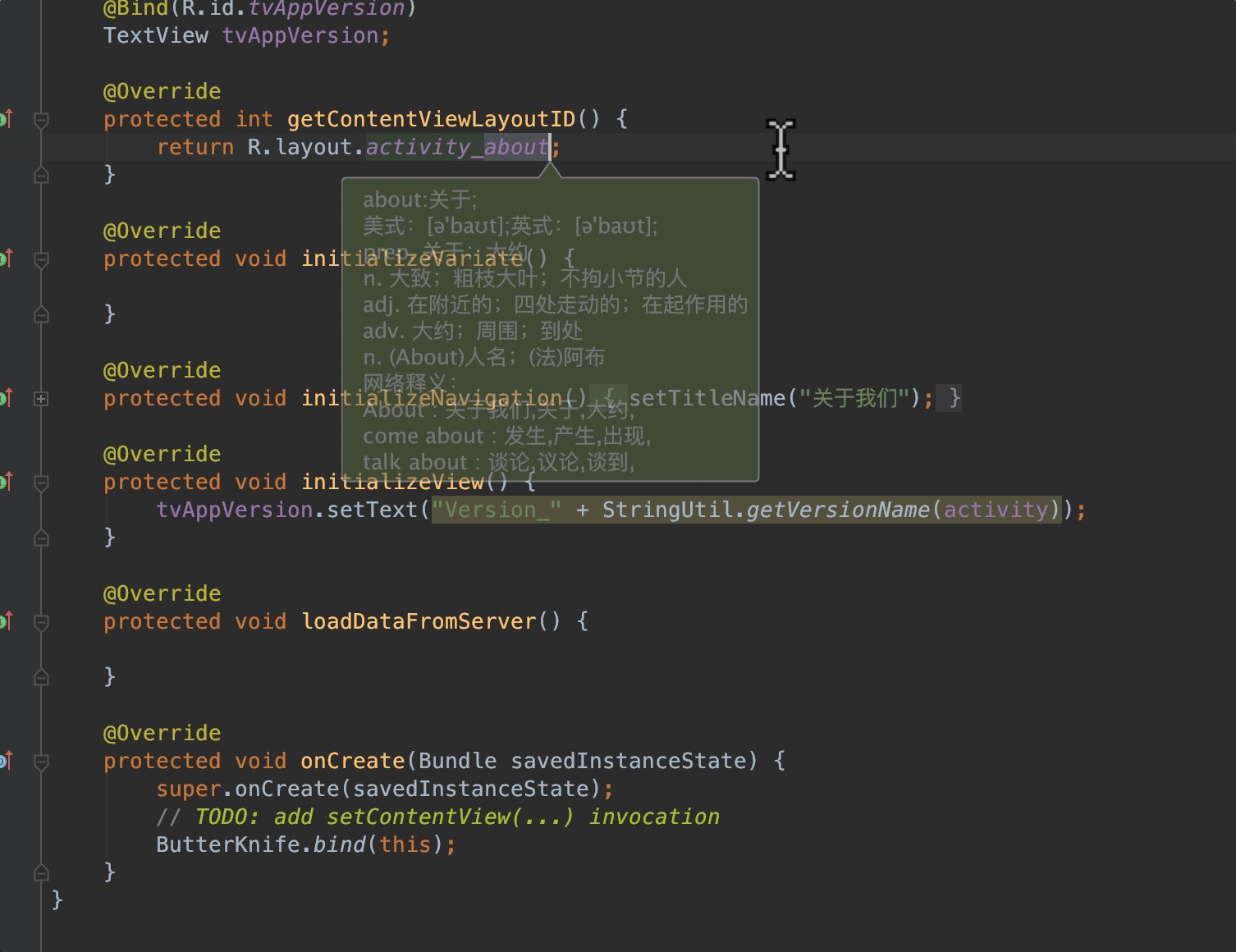
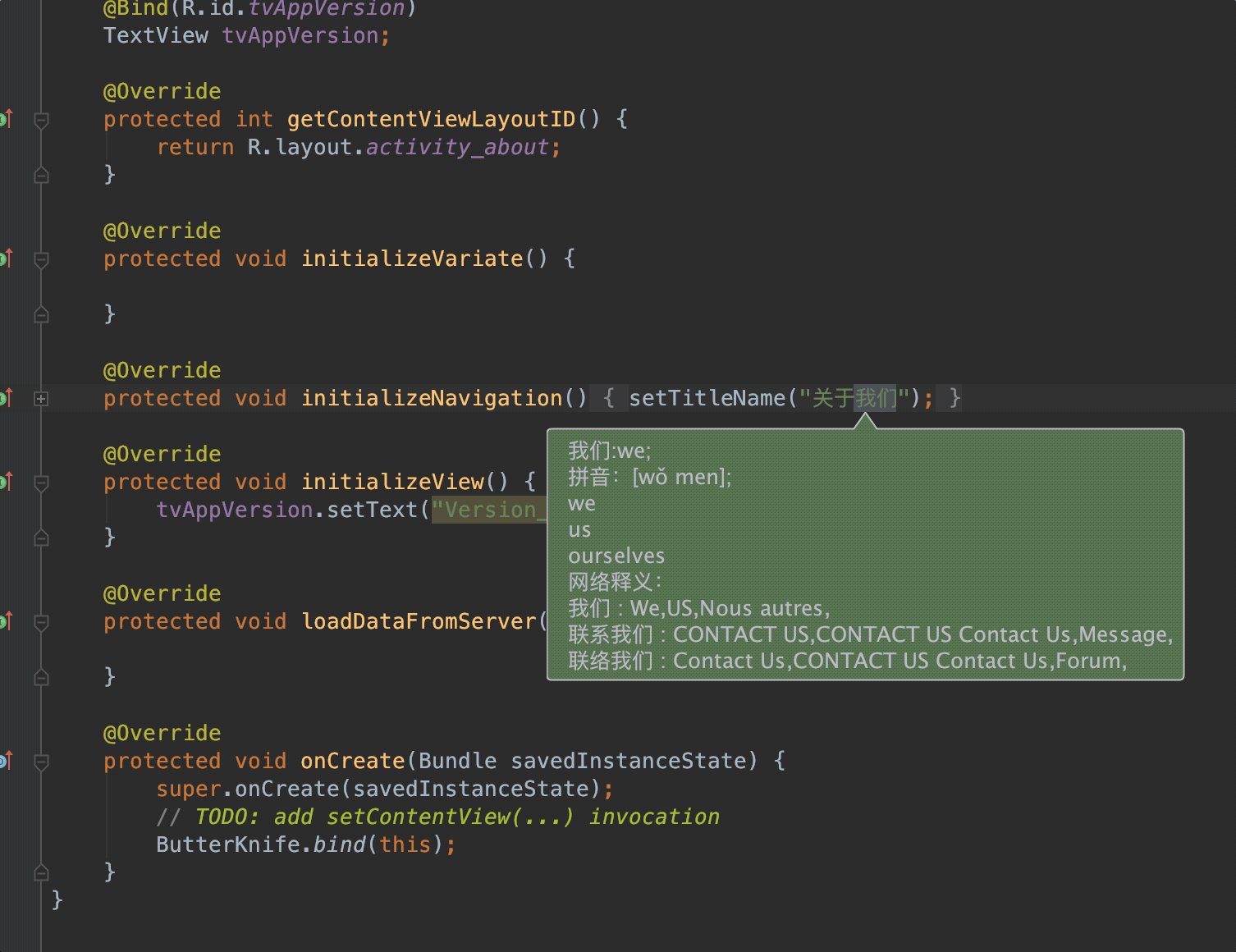
5、ECTranslation(翻译工具)
插件翻译工具的好处就是不用频繁的复制,切换窗口,设置快捷键后速度飞快。

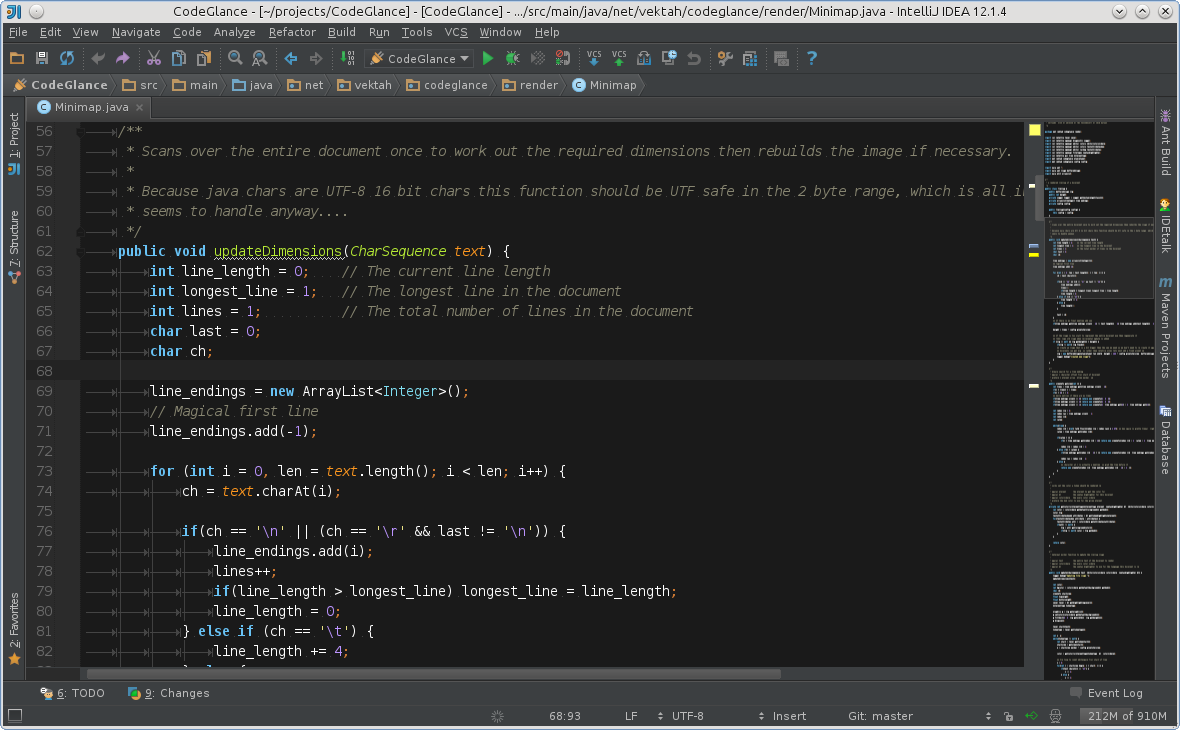
6、CodeGlance(类似sublime text右边那种快速浏览插件)
这个插件以前装过,但是不是很习惯这种方式,有喜欢的同学可以试试。官网拿的图。

7、fir.im upload(将应用一键上传到fir.im)
之前用过但是感觉不太好用,有兴趣的朋友可以研究下。
Android开发相关的工具
1、Sip(非常好用的取色工具)
mac上的取色工具,比系统自带的好用,取色和可以直接生成各种语言的代码。


2、豌豆荚安装器(一键安装apk)
mac上点击apk文件自动安装,安装apk的功能是OK的,不过缺点就是不能快捷键关闭这个软件,要手动关。找了很久也没找到更好的,希望大家能推荐推荐。
 安装apk.gif
安装apk.gif
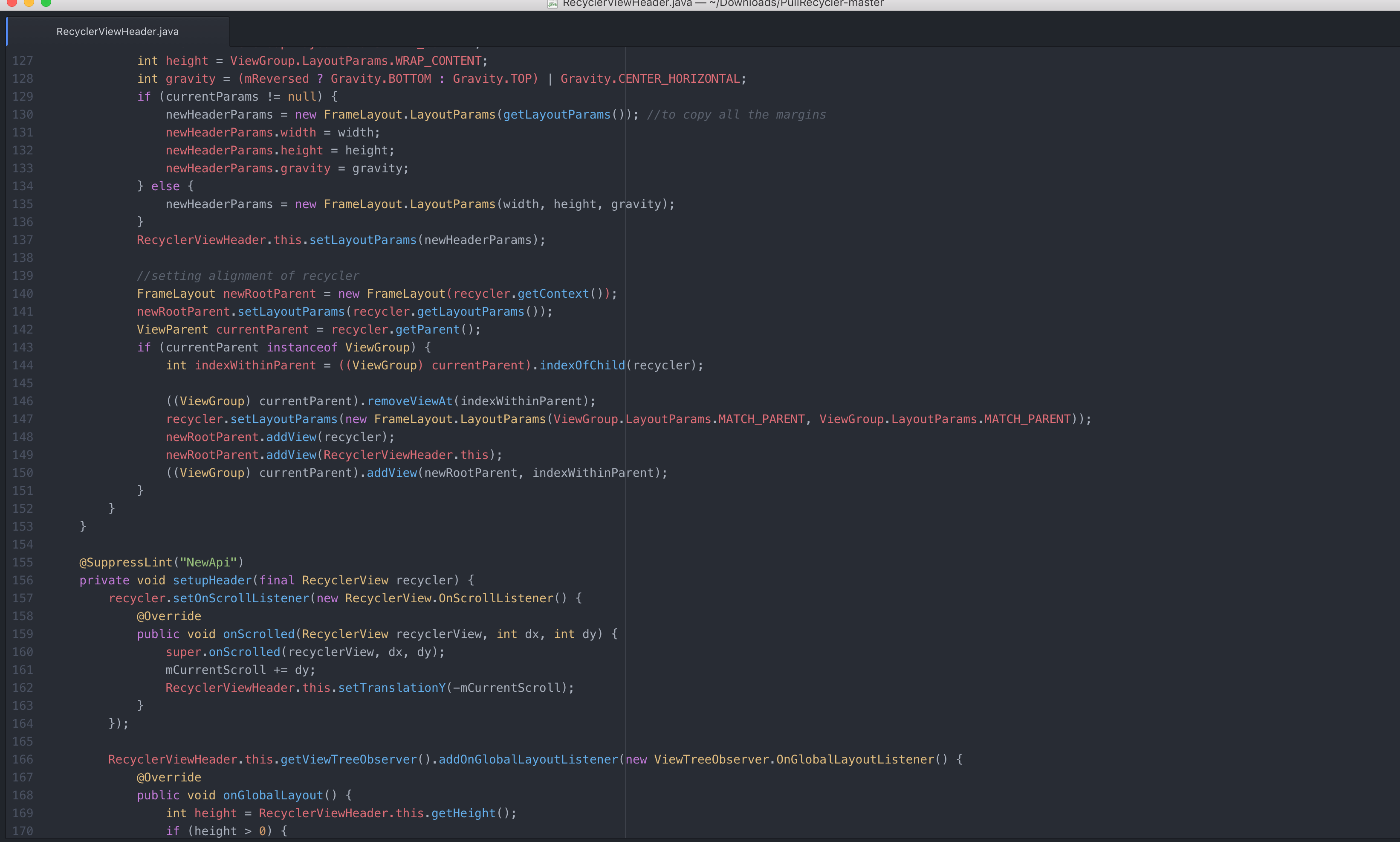
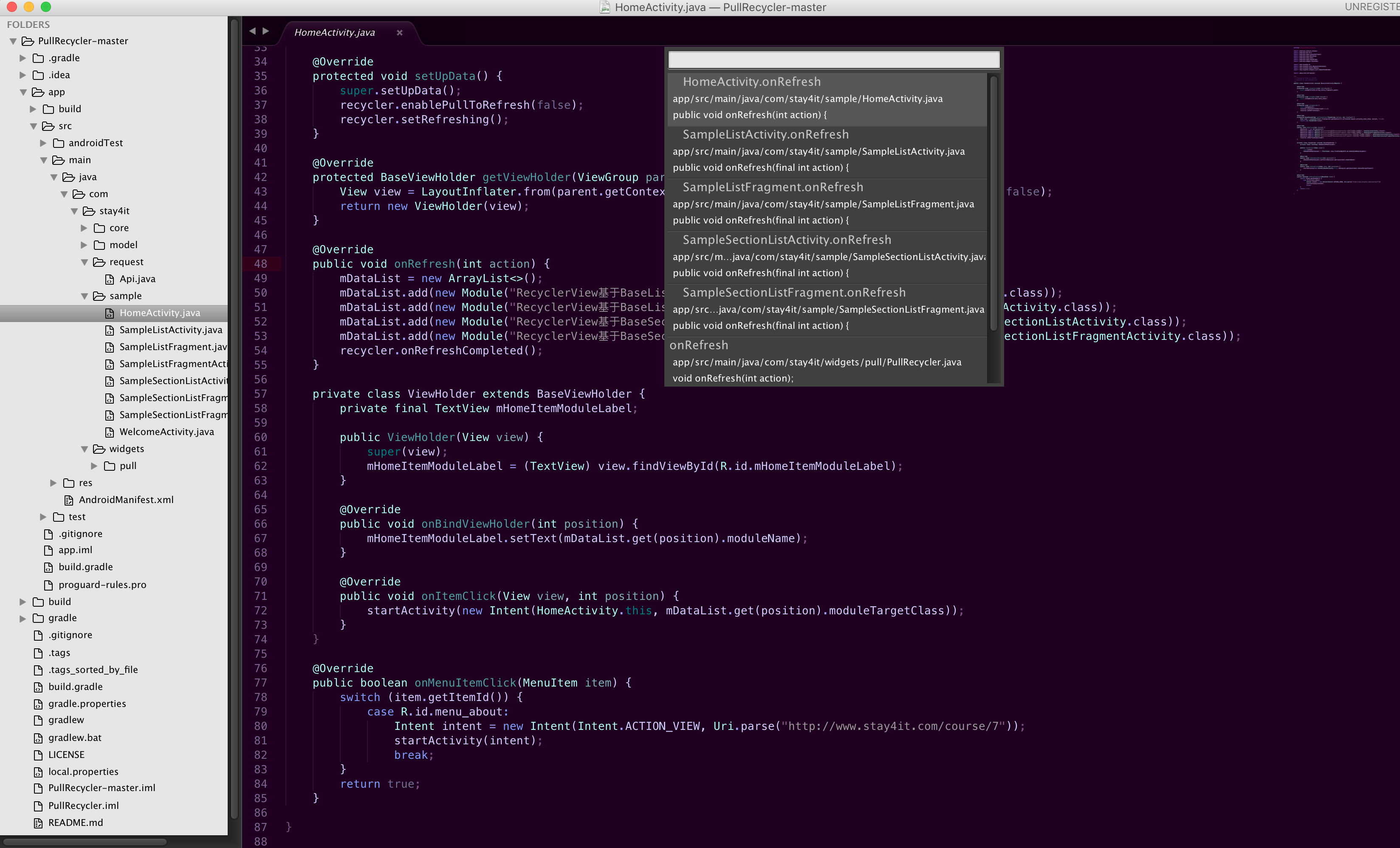
3、sublime text(代码查看工具)
很多时候查看github上的Android代码,如果用studio来导入,整个过程会非常墨迹。使用这个配合它的ctag插件,浏览代码会是一种新的体验。速度非常快。
 sublime.png
sublime.png
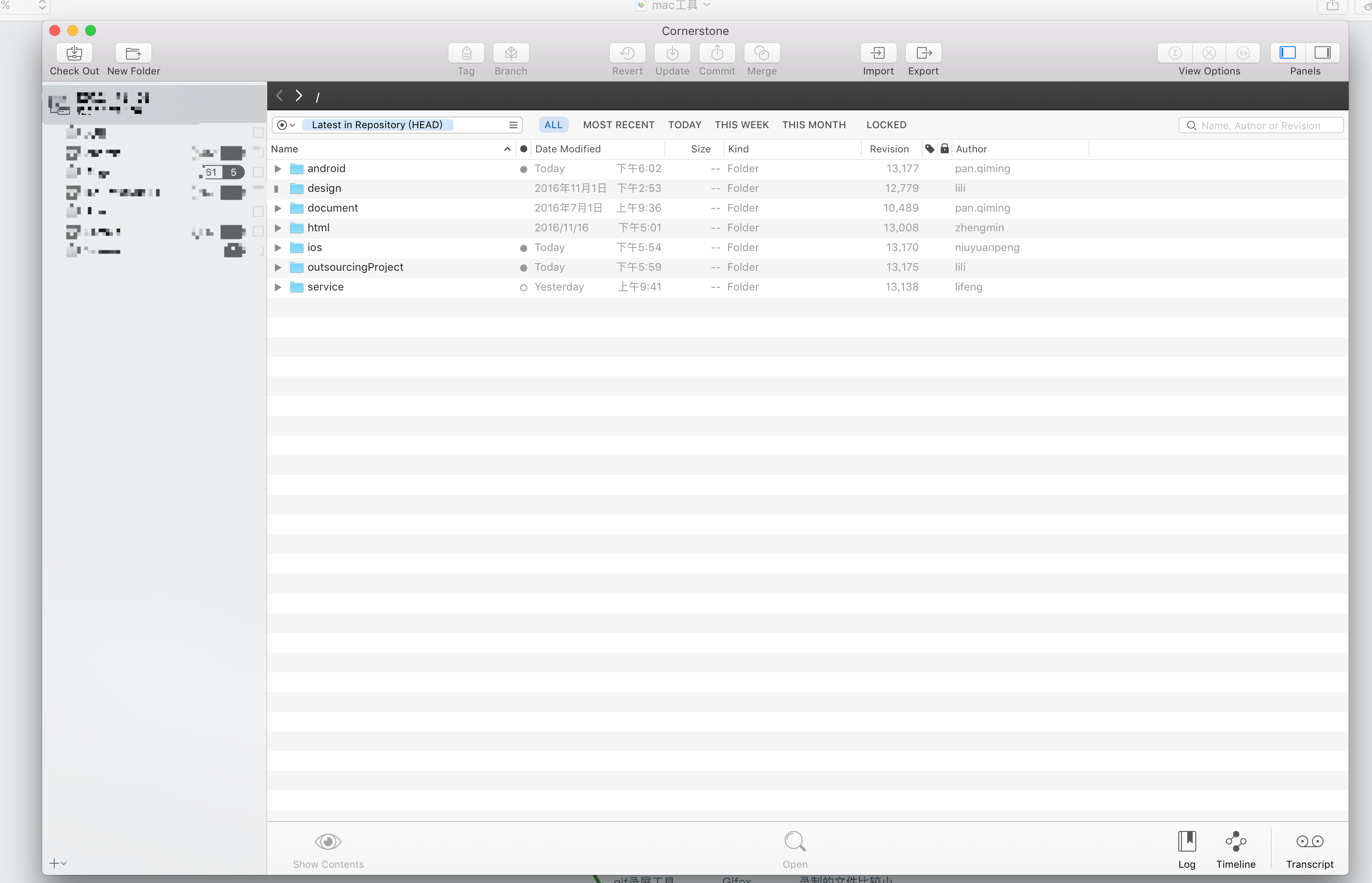
4、svn cornerstone(图形化svn管理软件)
直接上图,没什么多说的

5、sketch(UI工具)
一款比ps,ai更适合制作app的UI工具,有时把素材大小切换一下自己动手比去找UI要素材速度快。用的不是太深入,不过这个确实厉害,可以将效果图生成网页,并且标注的尺寸还可以通过Android,iOS等筛选来自动切换。
6、axure(原型工具)
一图胜千言,有时候和其他人讨论需求,比划半天,不如直接画个原型。其实也是提升效率的方式之一。
7、alfred3(快速检索工具,类似系统自带的spotlight,强烈推荐)
这个网上介绍特别多,都快被说烂了,配合workflow有更多奇妙玩法

8、iterm2(终端)
比系统自带的终端好用,功能更完善。自定义的选项也更多。

Chrome小插件
1、Octotree(github插件,强烈推荐)
强烈推荐,使用了这个插件,可以直接将git上的项目结构读取到屏幕左边,点击查阅项目结构的速度比点击git目录层级快了不知多少倍。查看代码的时候节省非常多的时间。

2、JsonView
使用了这个插件,json格式的数据在网页上面就可以直接json格式,查阅比较方便
3、Postman(接口工具)
可以用来调用接口,支持参数传文件,传json各种格式都可以。
4、Vysor(投屏)
点击vysor后会自动在Android设备上安装一个apk,然后就可以投屏了,可以电脑控制手机,也可以手机操作直接投到屏幕上。
5、网盘助手(加速百度网盘下载速度)
这款插件再搭配上Aria2GUI可以加快mac下载网盘文件速度
推荐这篇博客,这个网站也是不错,很多mac软件都能下载
6、imagus(自动放大图片插件)
点击网页上的小图会自动放大,感觉有时很有用,有时又有点干扰
7、MAMA-HD(将视频转换成Html5播放)
mac电脑一播放视频就会很烫,有了这个会好很多
Mac上提升效率的工具
1、Scroll Reverser(MAC鼠标滑动方向反转)
MAC电脑,有的人用鼠标,有的人用触摸板。用鼠标的人会发现鼠标上滑和下滑很不习惯,如果之前用的Windows,完全是相反的操作,这个小工具可以帮助你轻松控制。
2、Moom(双击最大化窗口)
装了这个插件就可以像Windows一样双击最大化窗口,非常好用

3、奇妙清单(界面清新的代办事项)
我们常常会这样,突然有一些奇思妙想想去做一下,但是一会就忘了,又比如今天安排了哪些任务,不记录的回头也忘了。奇妙清单是一款记录代办事项,有提醒等功能,不多说各位尝试一下便知。
4、印象笔记(记录工具)
可以记录一些灵感,总结,知识点,账号密码等等
配合上chrome的印象笔记插件可以很方便的将整个网页都保存到笔记里。
软件的界面也比较清新简洁。
5、Keycue(通用快捷键大全)
新装的软件或者一些经常用的软件有一些不知道的快捷键?使用这个软件可以帮到你。只需要一个快捷键就可以调出该软件的快捷键预览图。
6、mindnote(思维导图工具)
接下来我的每篇文章首先都会先配上思维导图。
不管是知识点总结,还是写文章,或者开始一个新项目的需求梳理。思维导图都能很好的帮助梳理思路。
7、Dropshelf(mac端移动文件工具)
如果刚使用mac电脑,移动文件会发现很麻烦,窗口切来切去的,这款工具可以帮助你,配合上面提到的alfred3效率会更高。

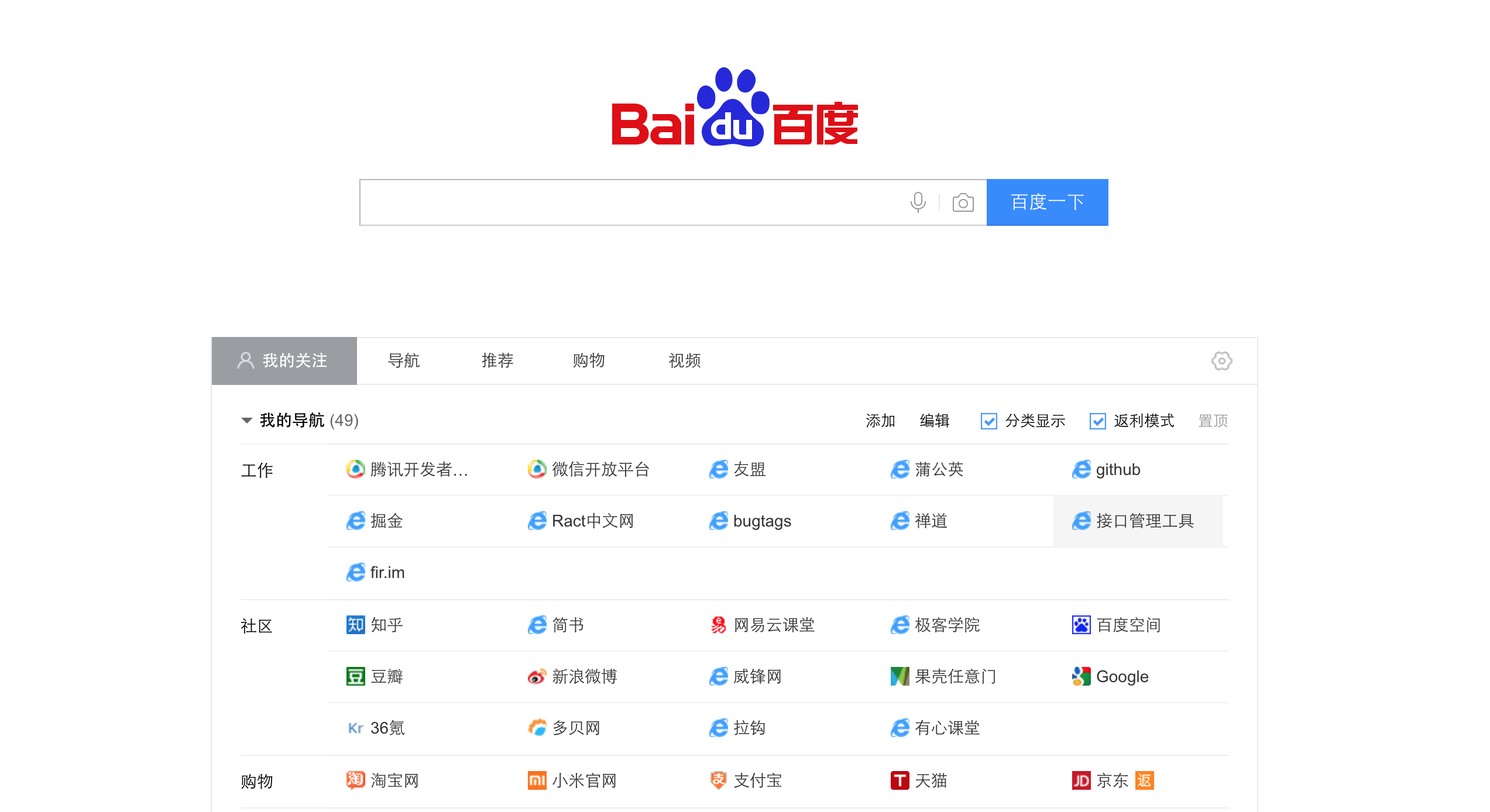
8、百度首页的导航功能(快速书签)
虽然浏览器有书签但是还是不够直观方便,直接上图

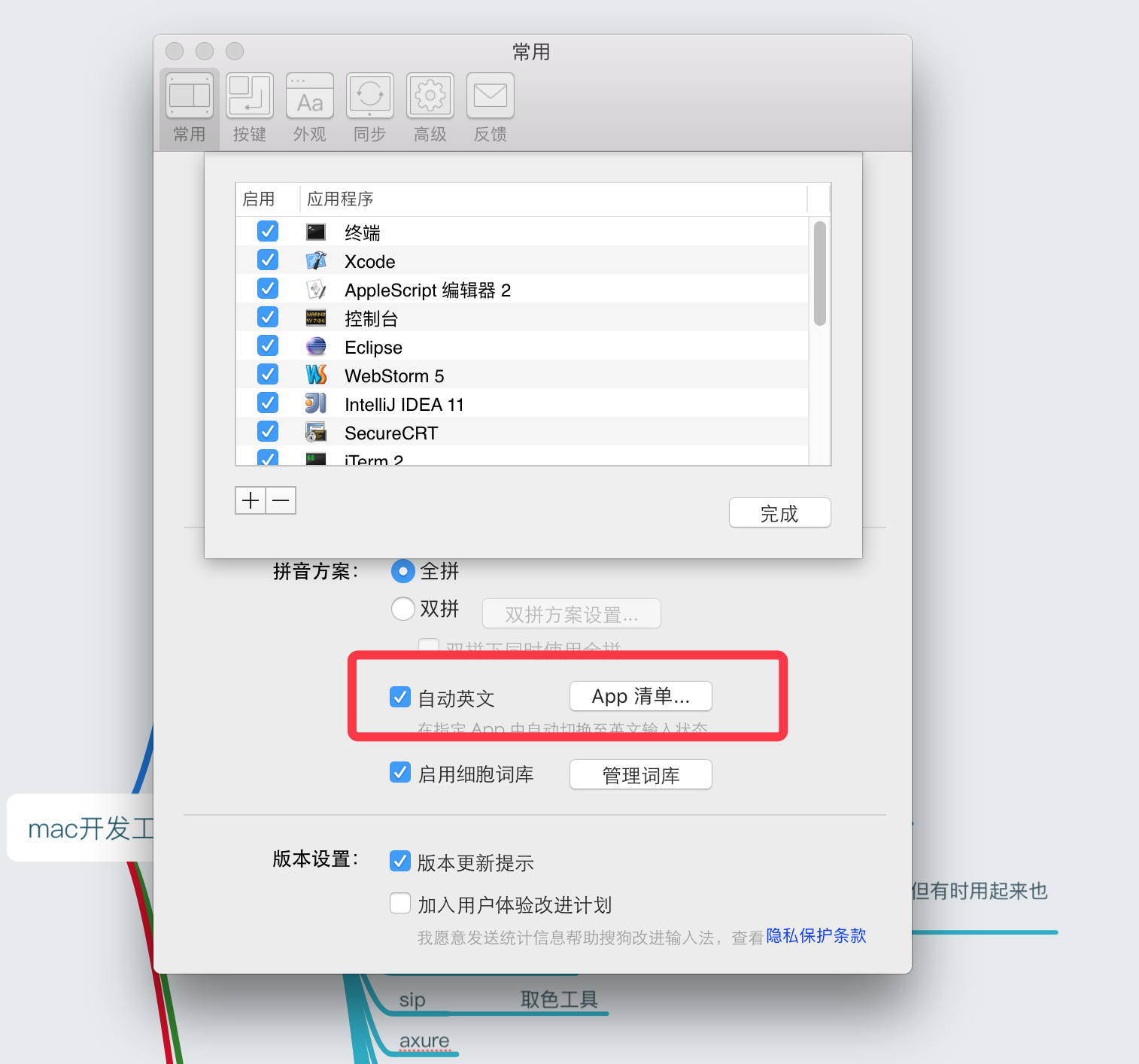
9、搜狗输入法的自动英文功能
作为程序员,某些应用大部分情况下都是用的英文输入法,但是我们平时使用各种软件又要用到中文输入法,来回切换还是有些麻烦。比如上文提到的alfred3基本上用的都是英文,如果使用搜狗输入法的自动英文功能,每次进入都会默认是英文输入法,免得来回切换。

一些其他工具推荐
1、cleanMyMac(软件管家)
卸载工具时会把所有的相关文件都删除。另外还可以定期清理缓存,显示电脑状态等等功能。主要界面比较清爽。

2、Gifox(gif录屏工具)
对比使用了好几款gif录制工具,最后推荐这一款,UI不错,并且最重要的是生成的gif文件都比较小。
3、爱壁纸HD(壁纸应用)
这款壁纸应用还不错,上面有很多高清壁纸。
4、Atom(ide)
也是一款ide,界面非常漂亮,之前学习react native时用到的,可能用的少,感觉用起来不是很习惯,不过界面真的很漂亮。也许有喜欢的同学。